Overview
Market Guide is the only marketplace guide app in Thailand, designed to connect travelers with local experiences. It uses indoor navigation on a live map and highlights deals and promotions to drive traffic to small merchants. The app is a bridge between online and offline experiences, turning visitors into locals.
Project Type
Intellectual Rights
Time
Role

Challenge
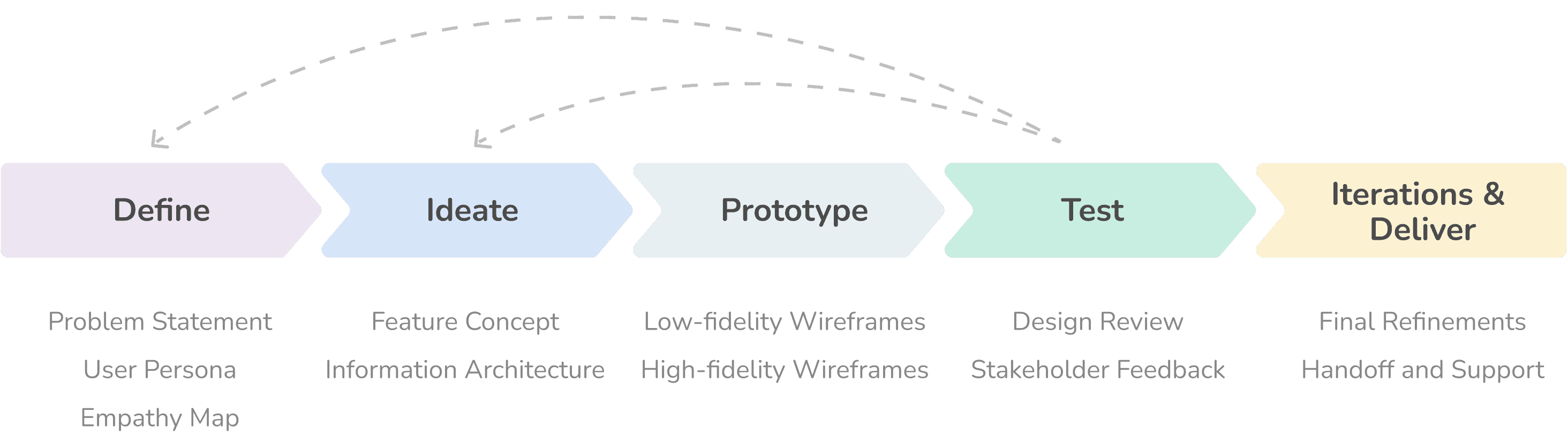
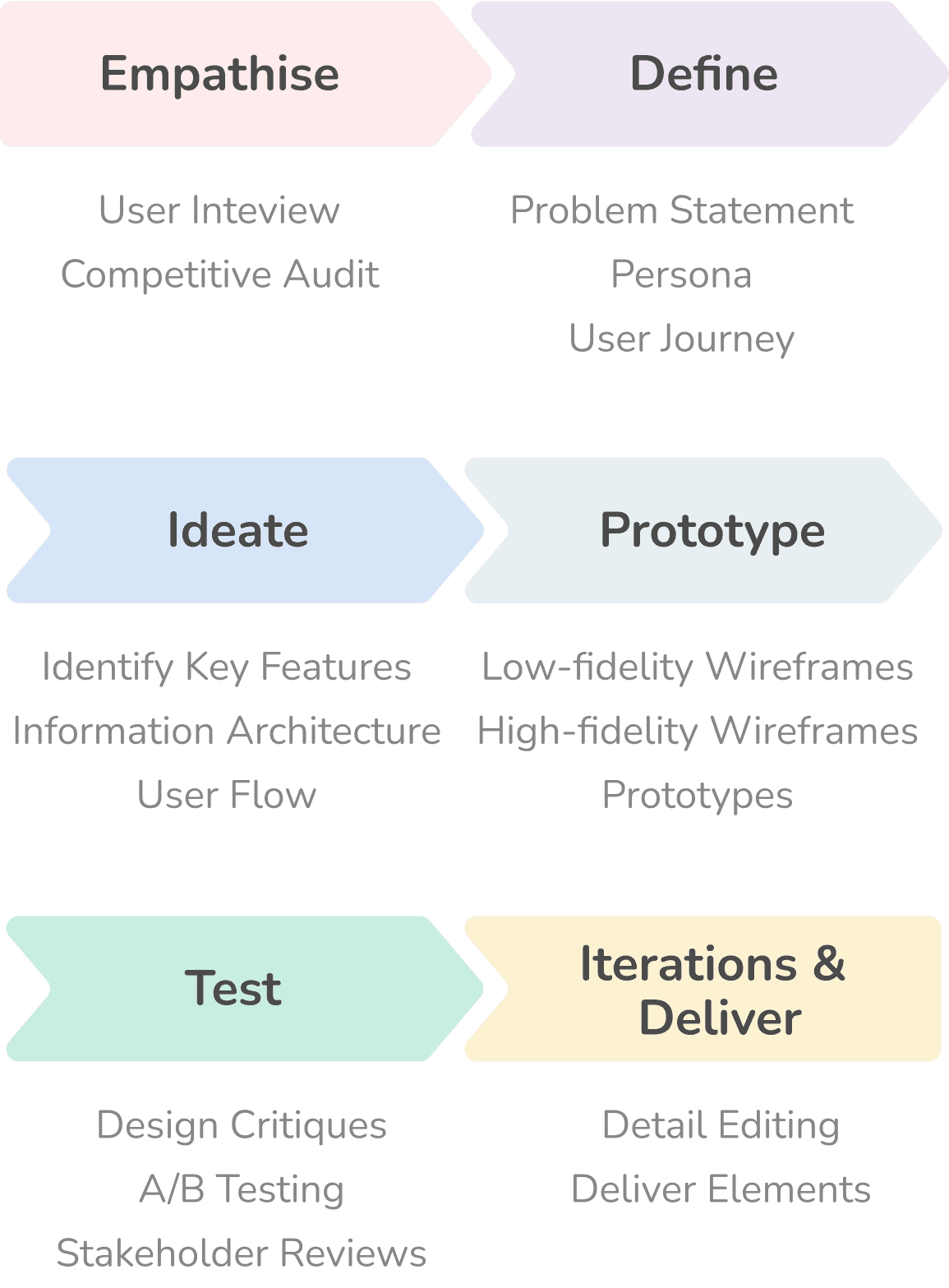
Define
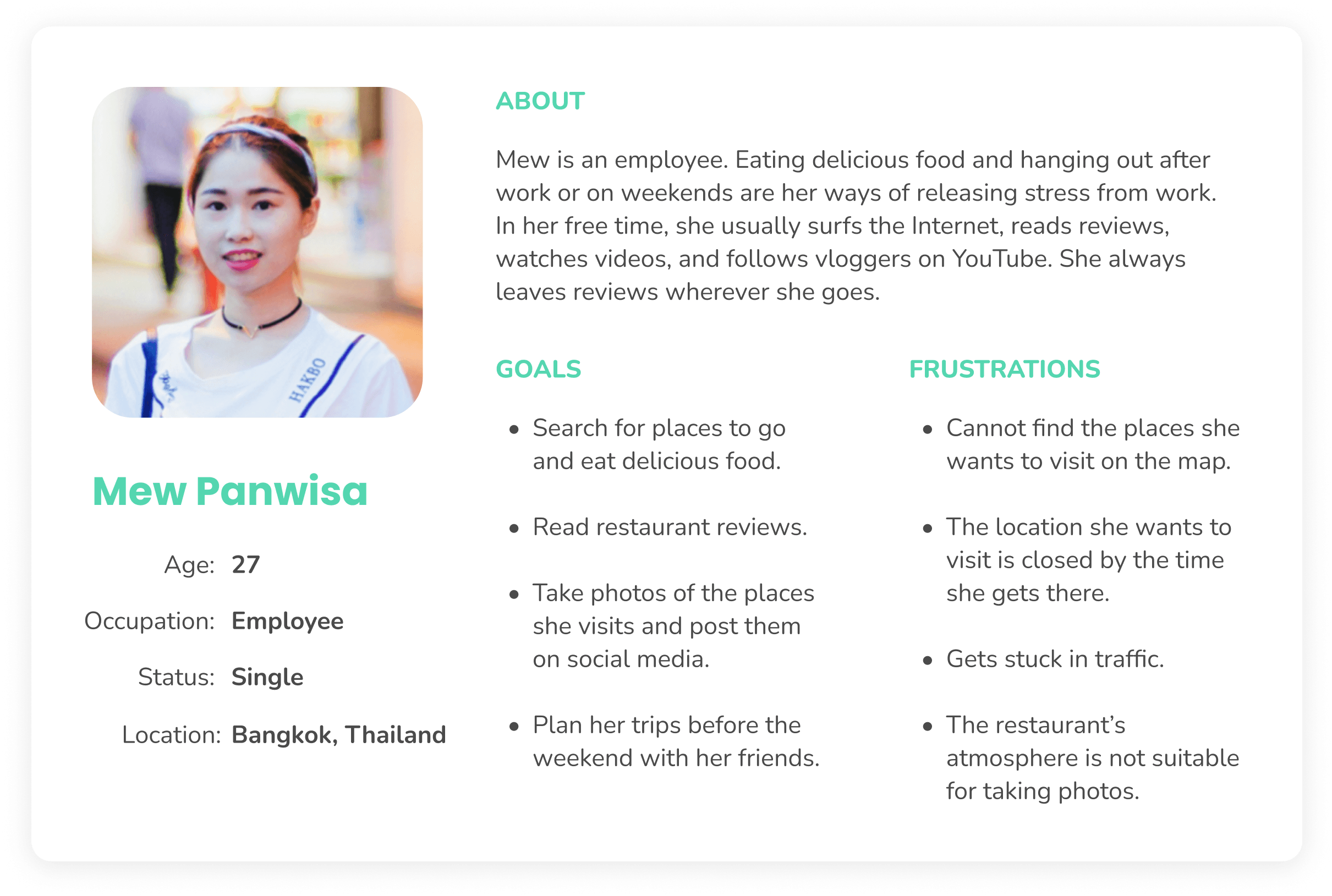
The main goal of this app is to support small businesses by increasing awareness and revenue. However, the end users are travelers and customers of these businesses.
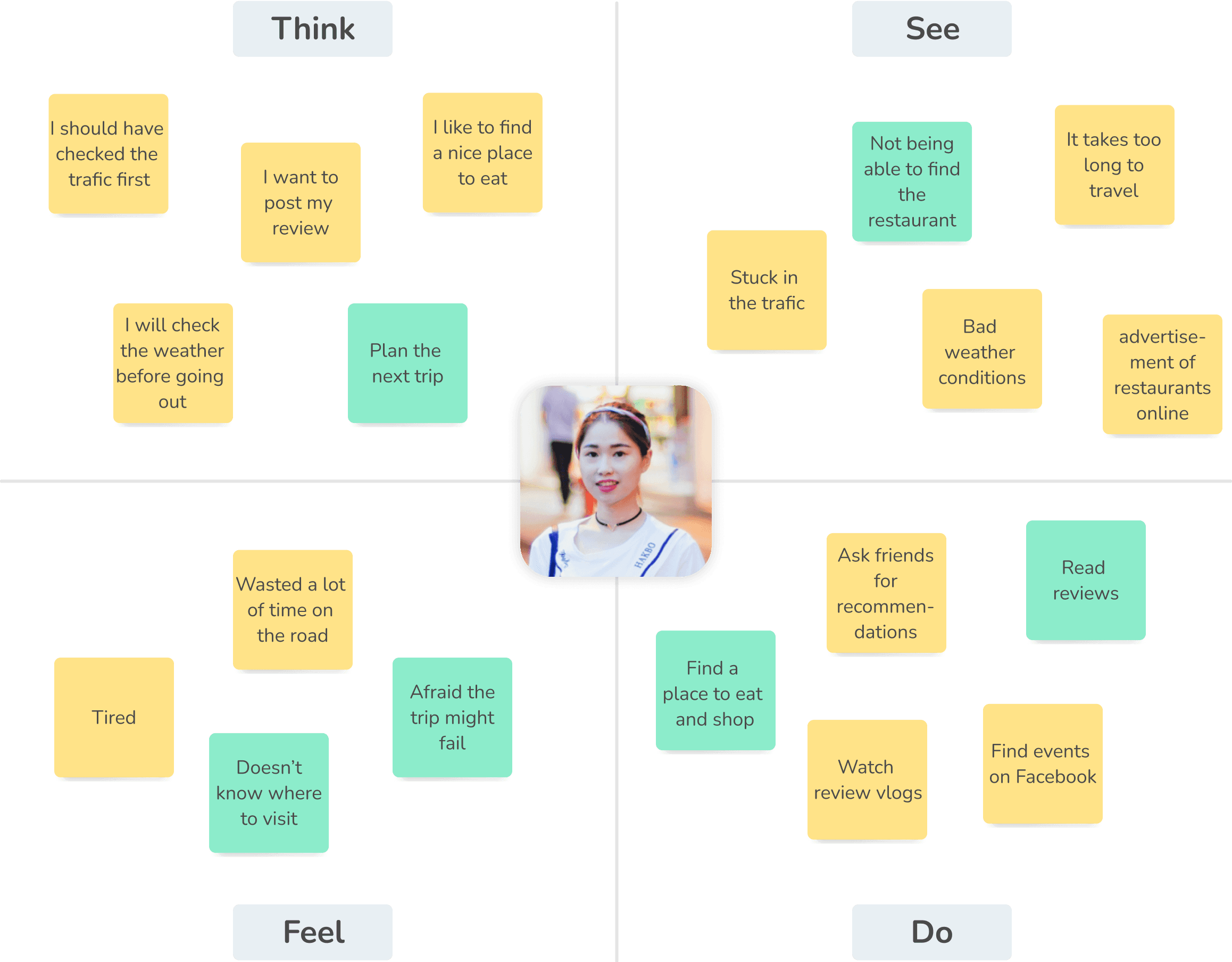
To better understand our users, I moderated brainstorming sessions with other departments. We identified the target user: "Someone who loves exploring markets and enjoying street food."

Prototype
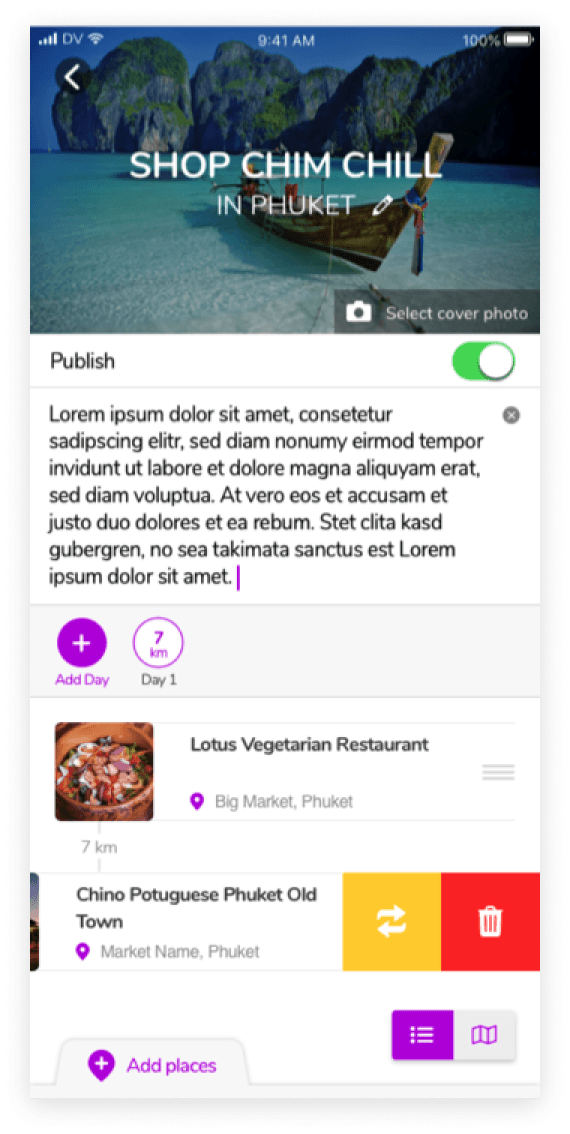
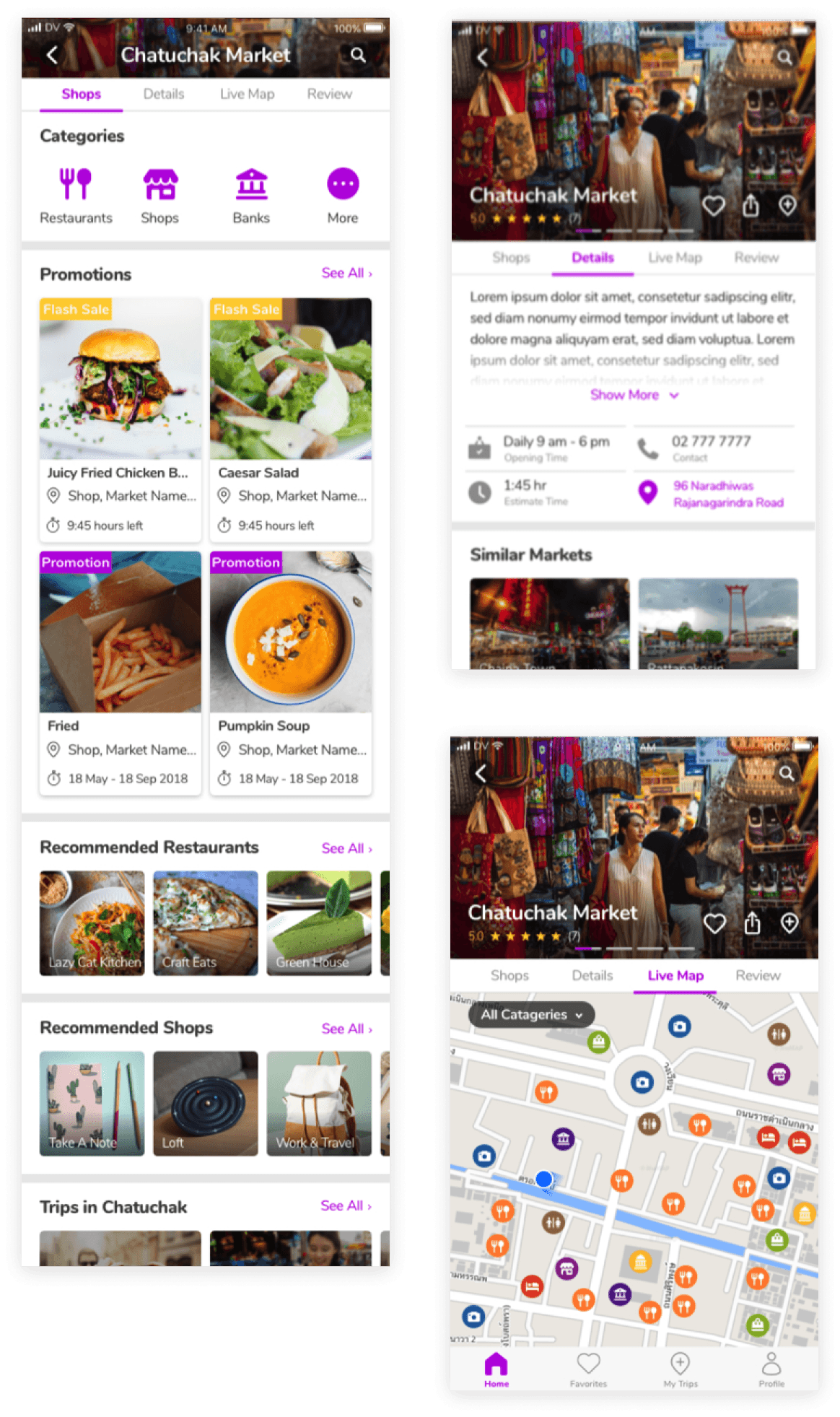
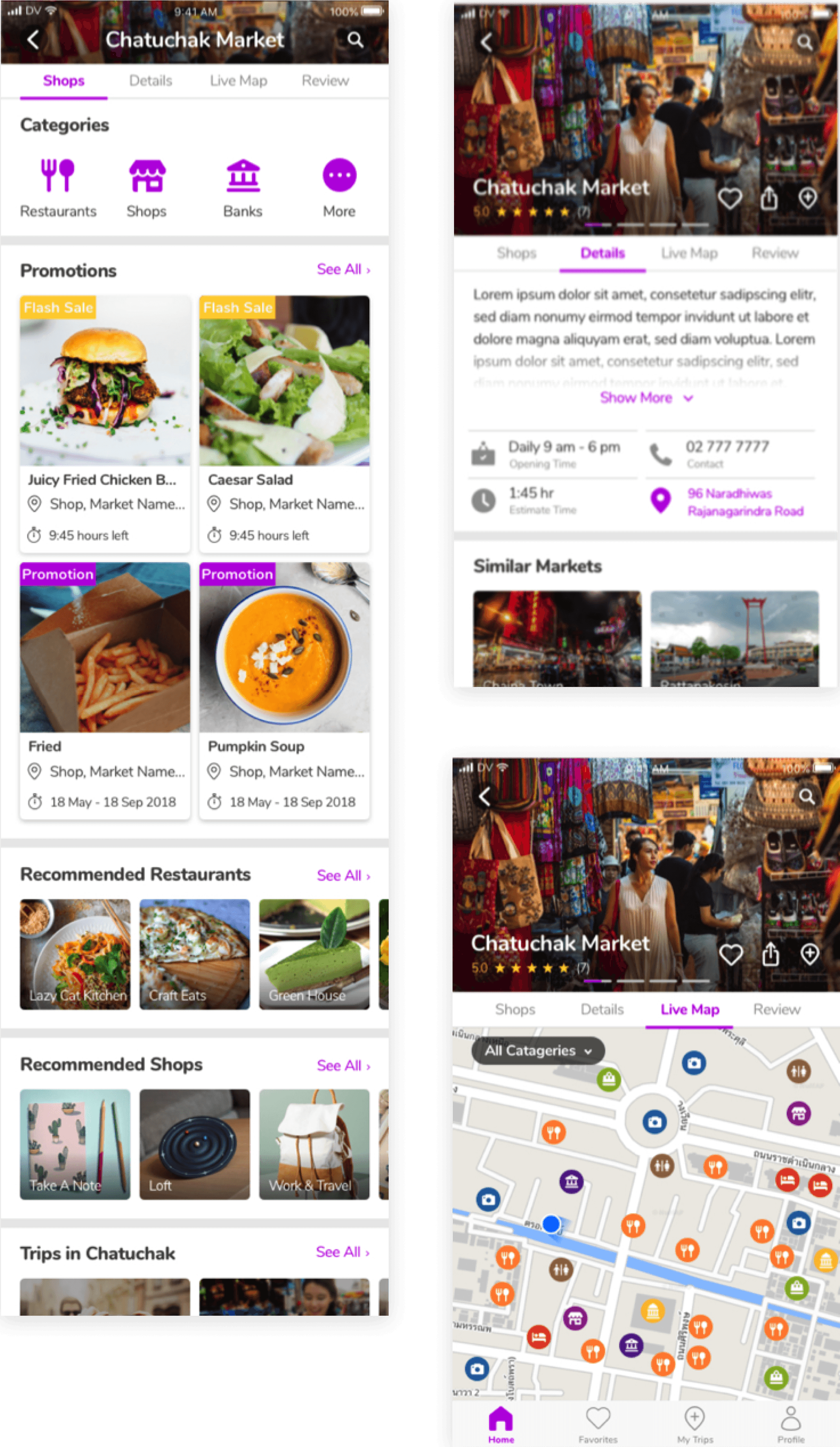
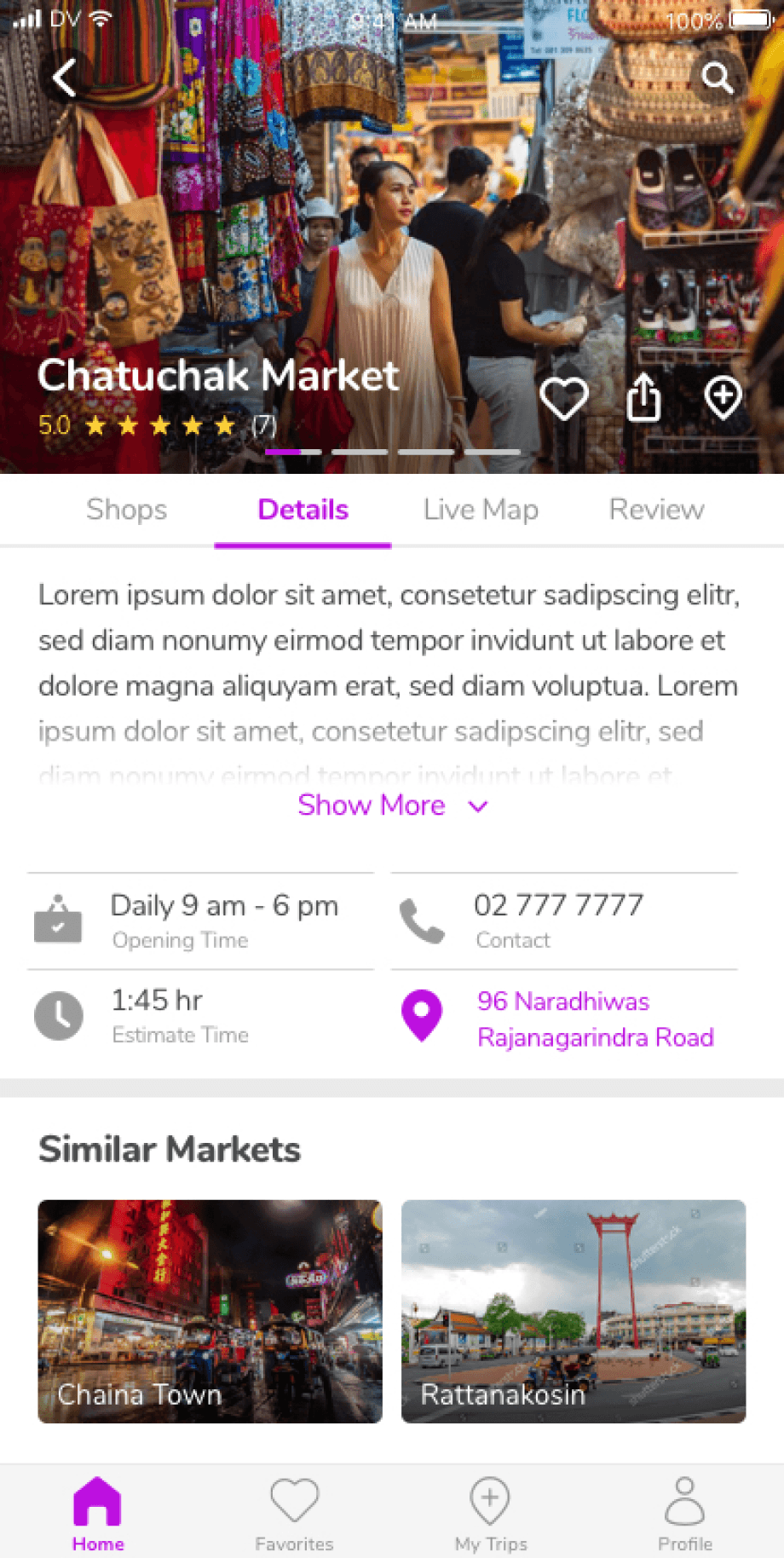
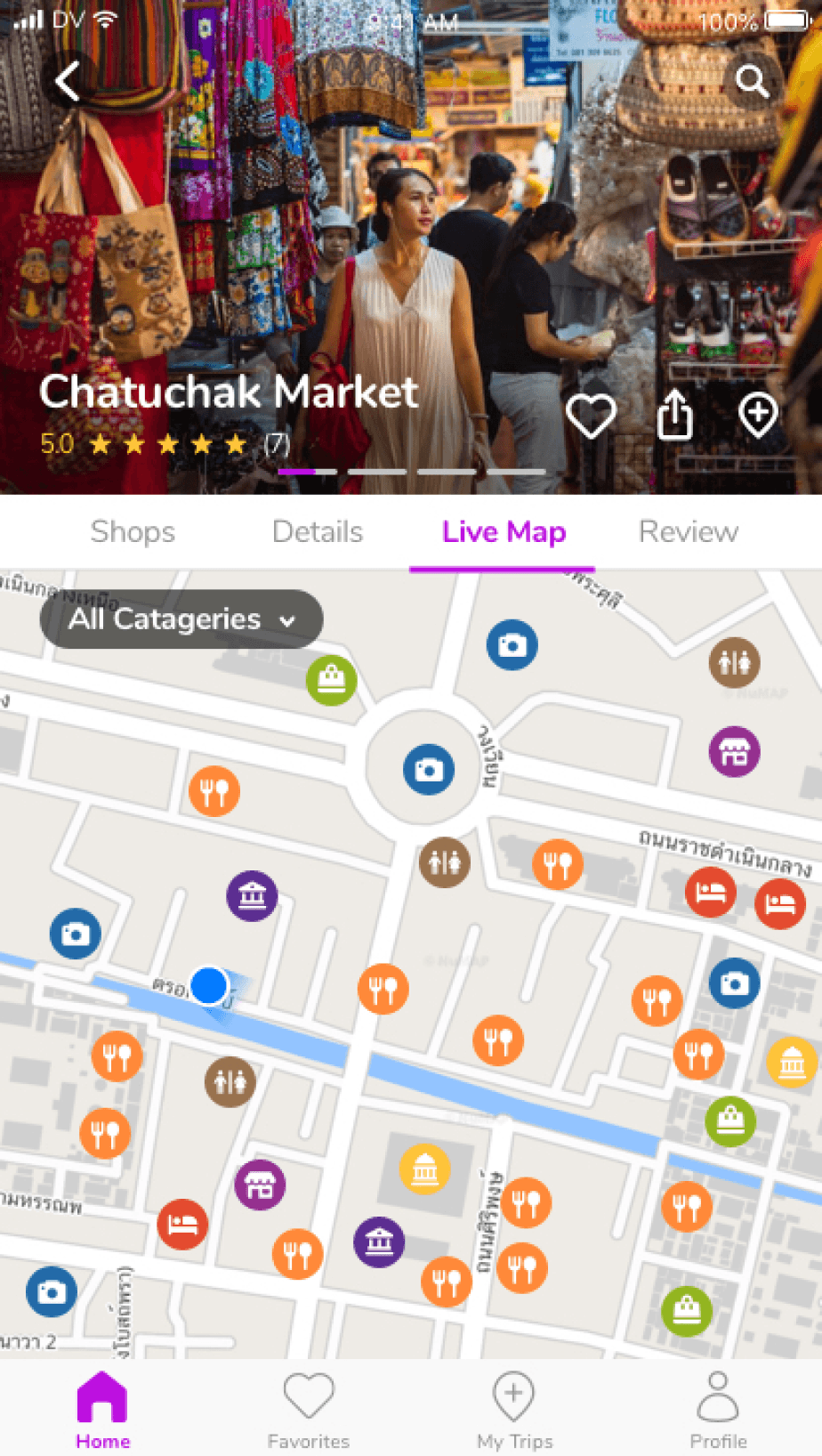
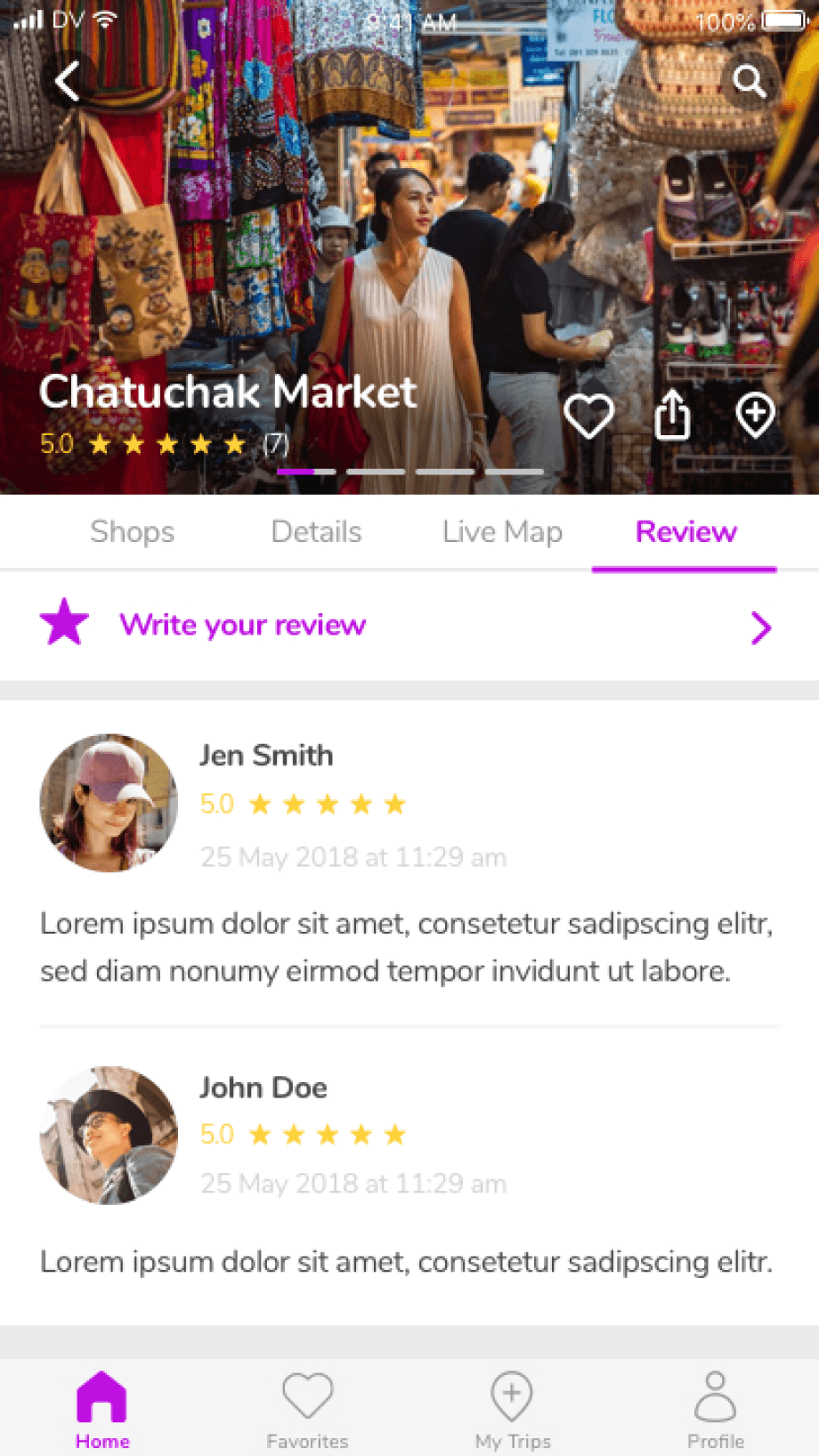
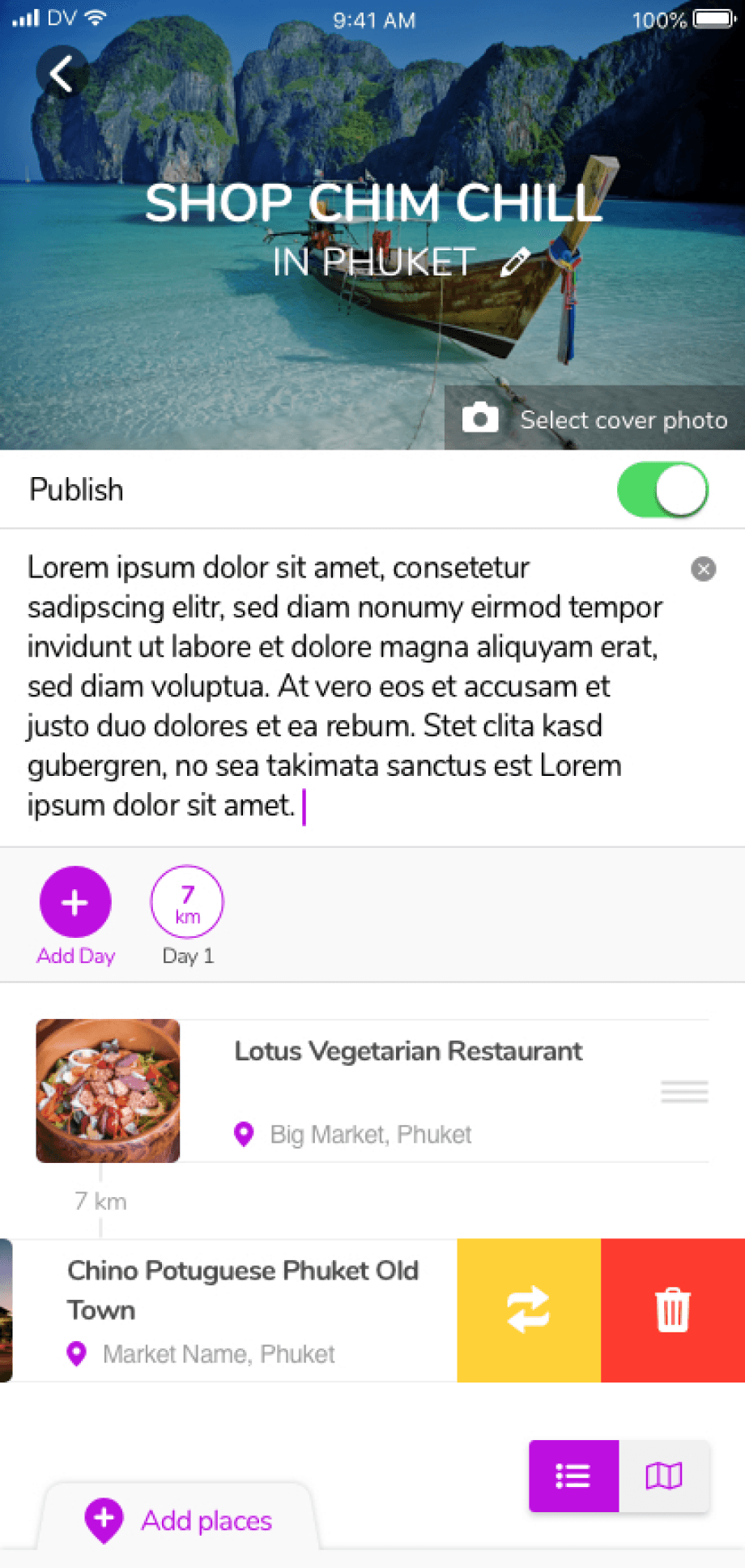
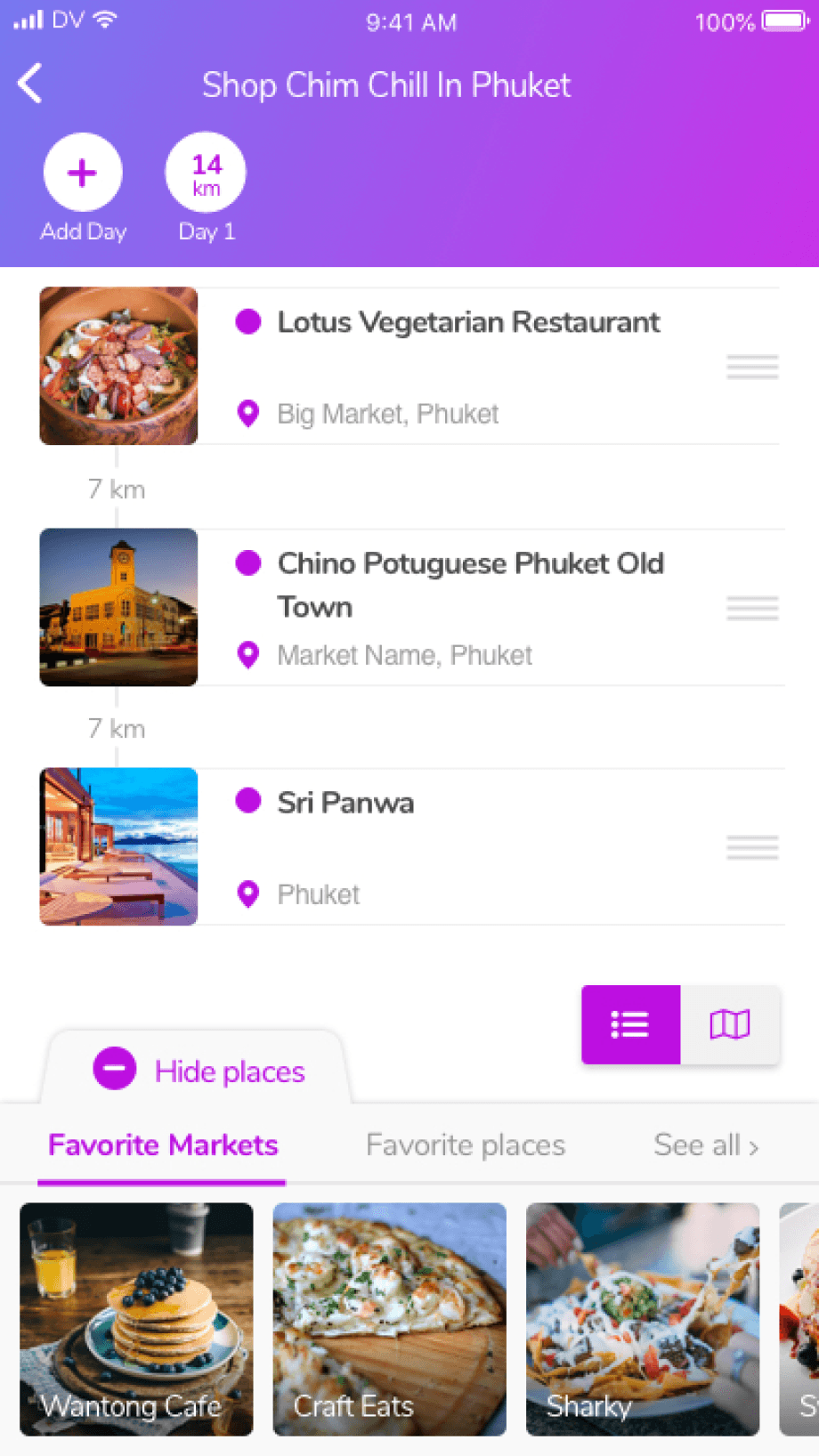
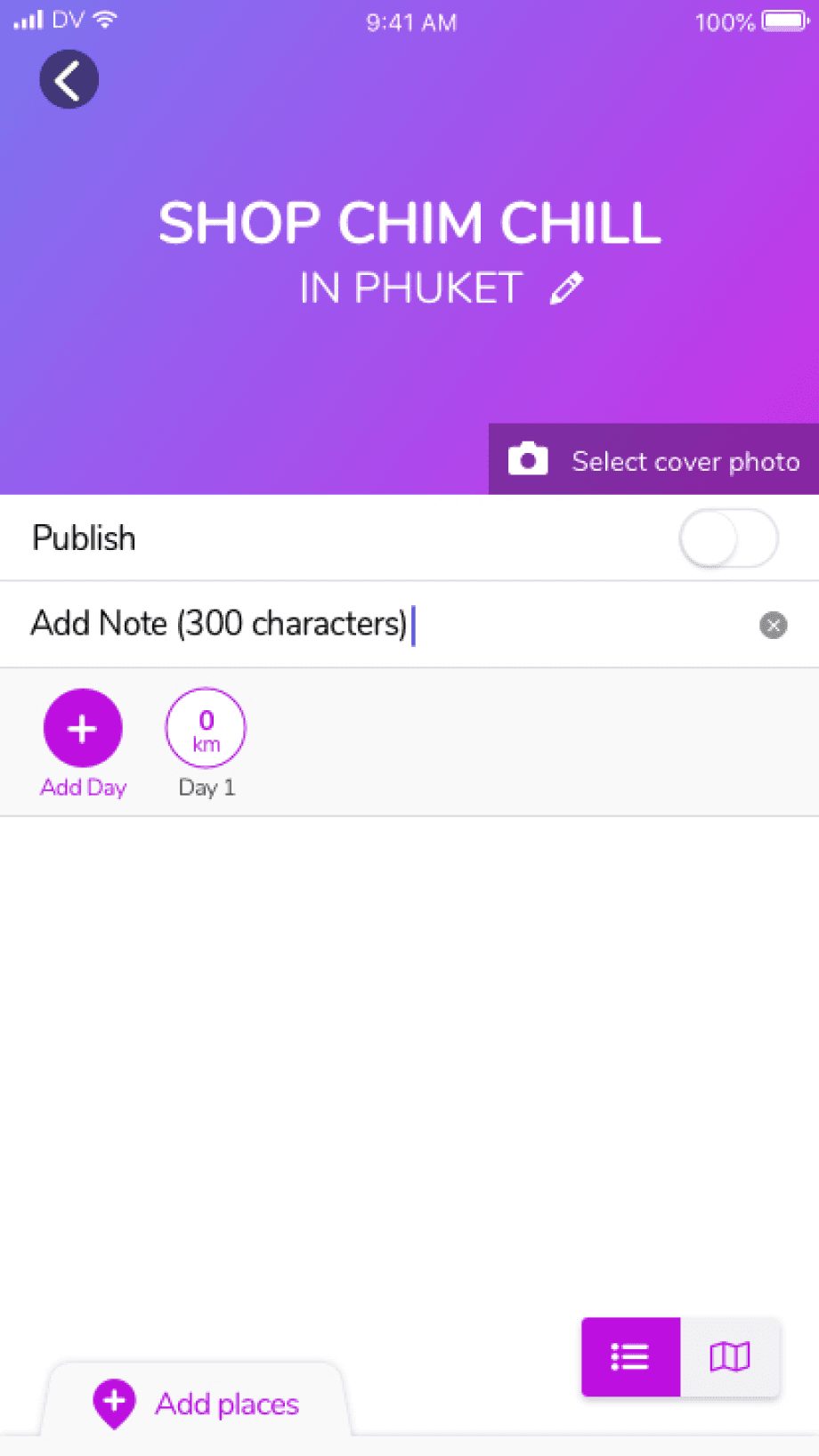
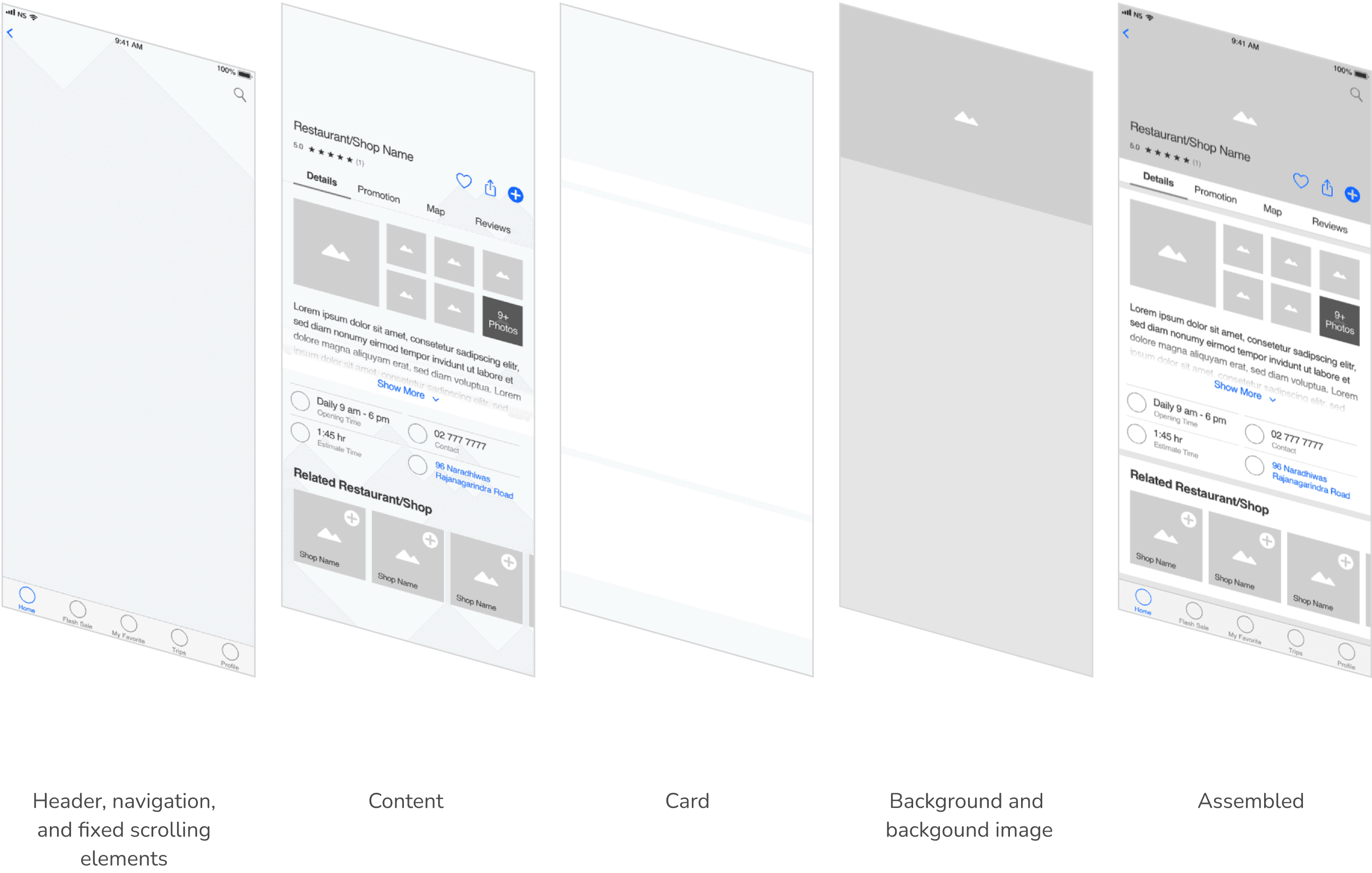
I began with paper prototypes, which were reviewed by my team. After approval, I created low-fidelity wireframes in Sketch, using card-based designs to make the content more digestible. Once stakeholders approved, I built high-fidelity prototypes to showcase the final look.
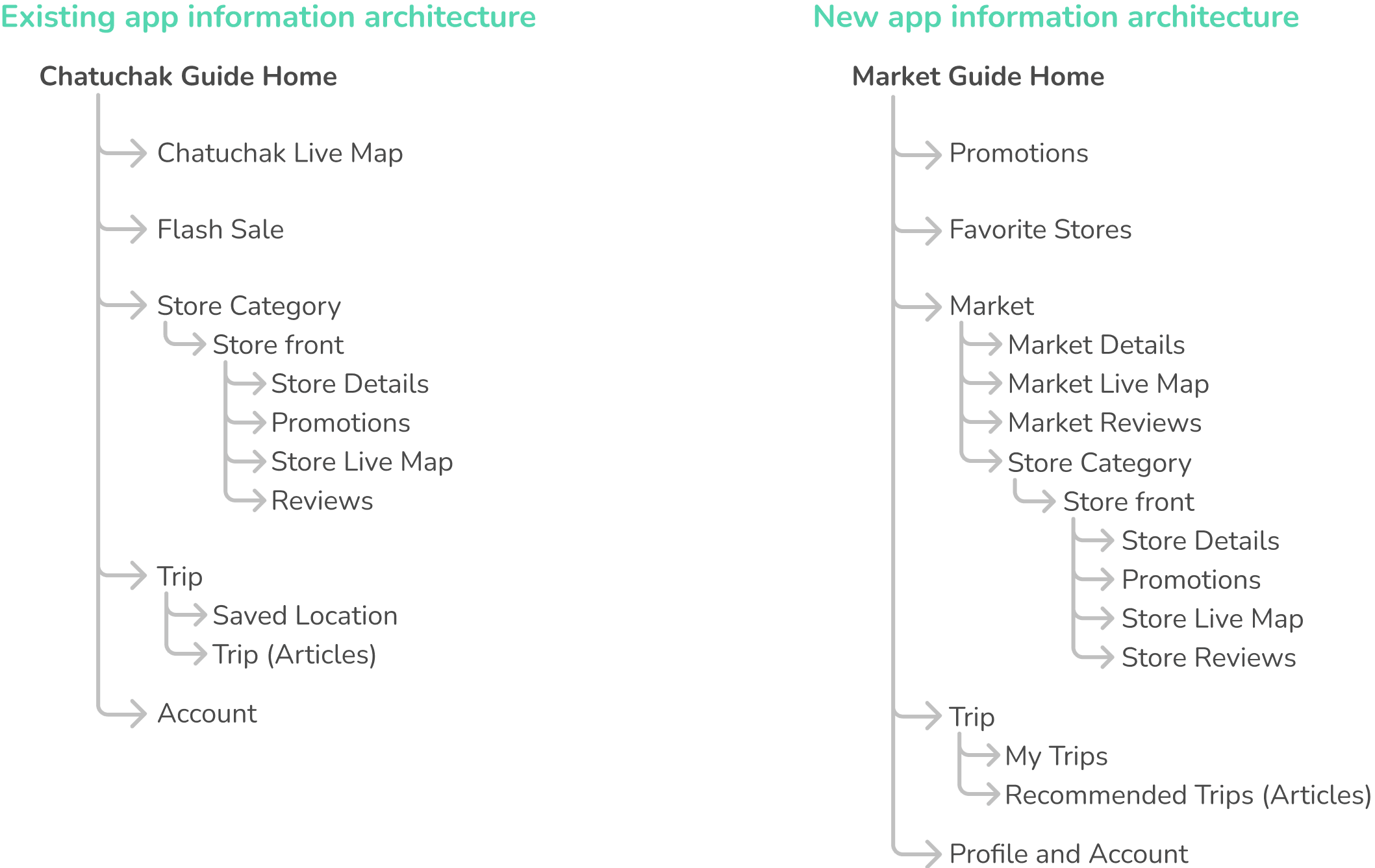
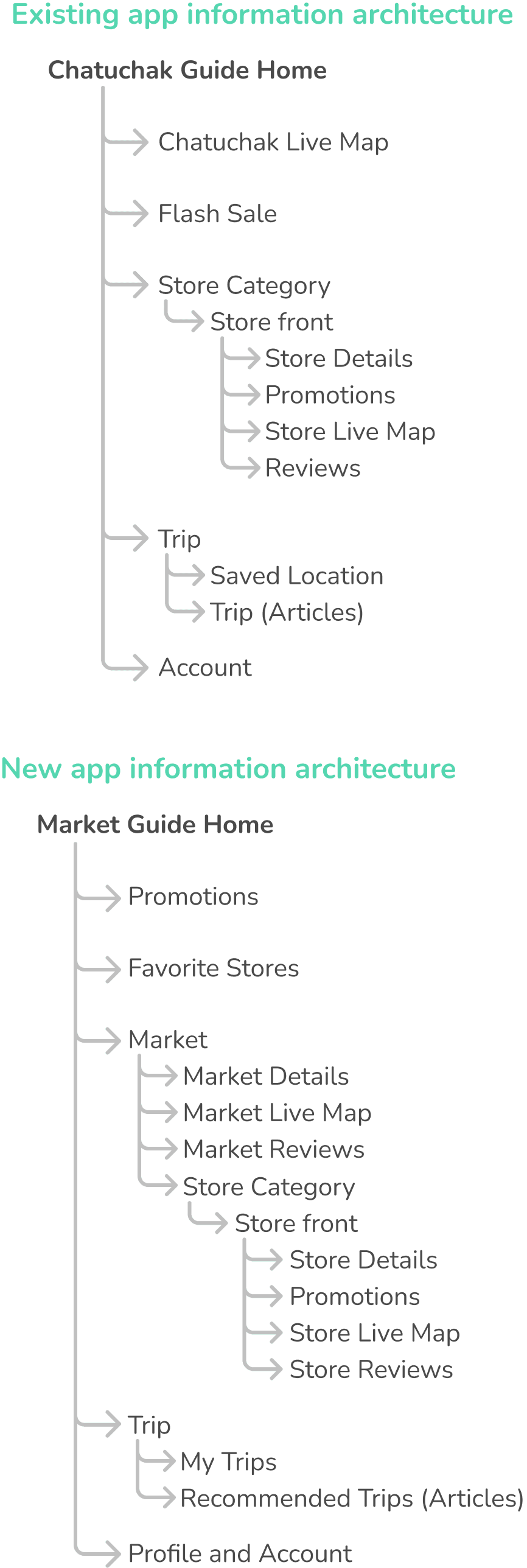
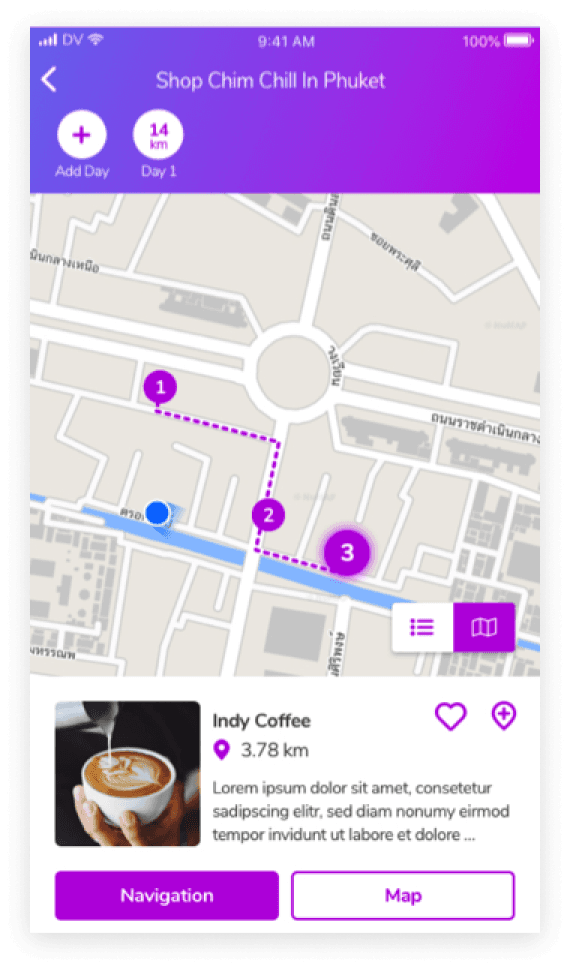
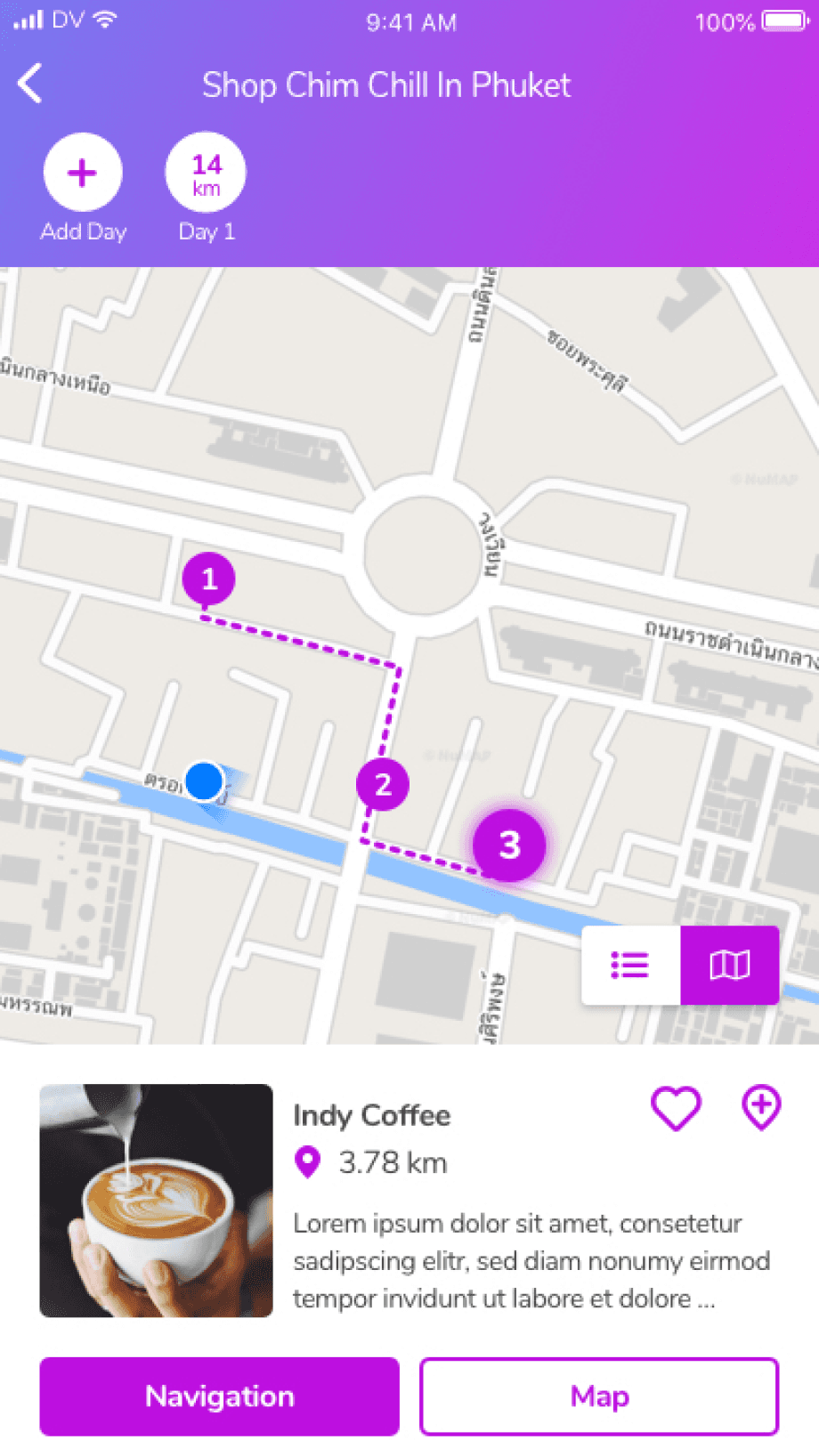
I studied the structure of the existing apps and designed a new navigation system to handle the complexity of the unified Market Guide.

Ideation
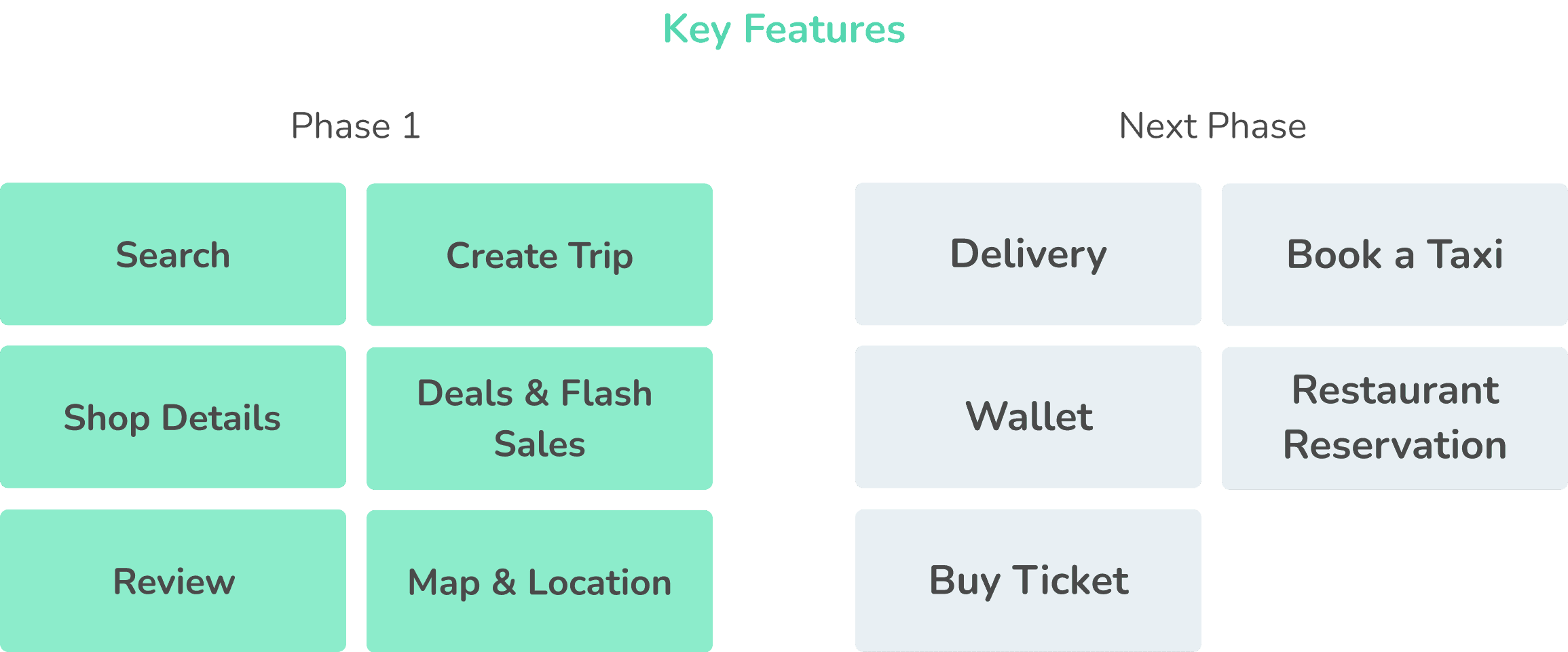
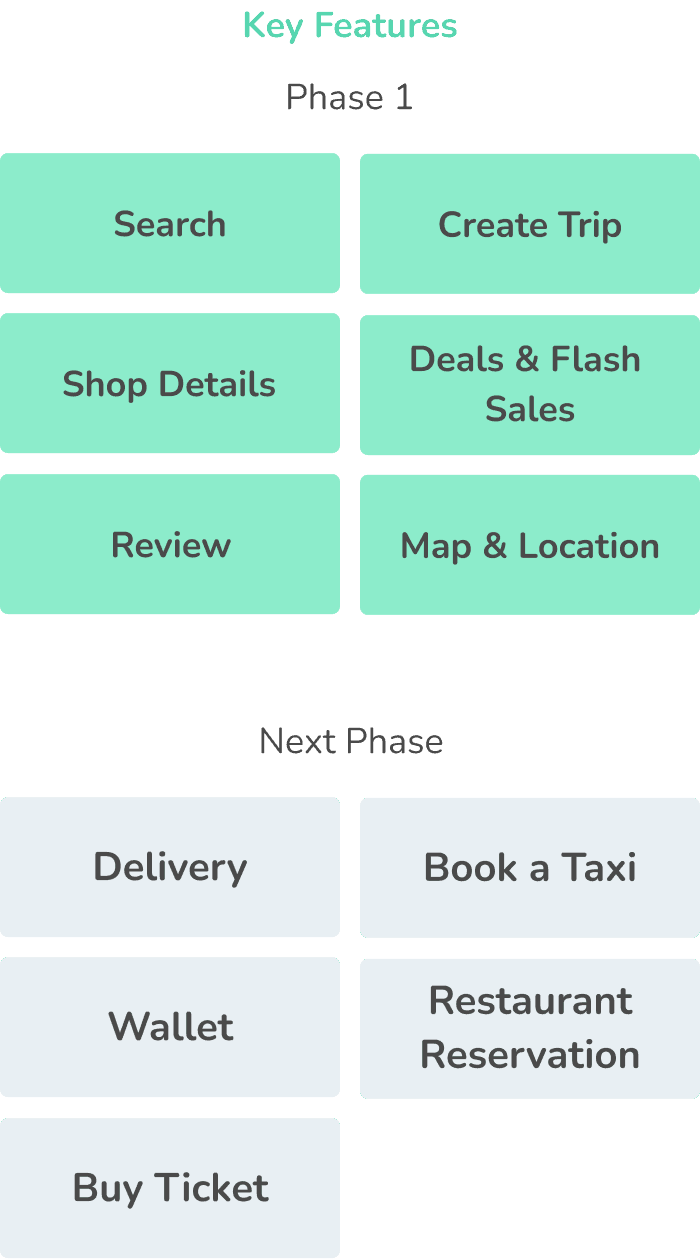
Based on user needs, we brainstormed solutions for the identified problems. Then, we prioritized features that could be delivered within the time and resource constraints.
Reflection
Starting Challenges
At the beginning, the team wanted to jump straight into designing as many features as possible. The tight timeline and lack of clarity made it difficult to prioritize. By stepping back and focusing on business goals and user needs, we found alignment and a clear purpose for the app.
Importance of Collaboration
Effective communication and collaboration were key. Hosting workshops allowed us to explore user problems deeply and make better decisions. This was my first time moderating a workshop, and I’m proud of the outcomes.
Lessons Learned
If I had more time, I would:
Conduct more user research to understand problems with the existing apps.
Gather feedback on user satisfaction to guide feature decisions.
Use this data to create a more precise direction for both design and development.
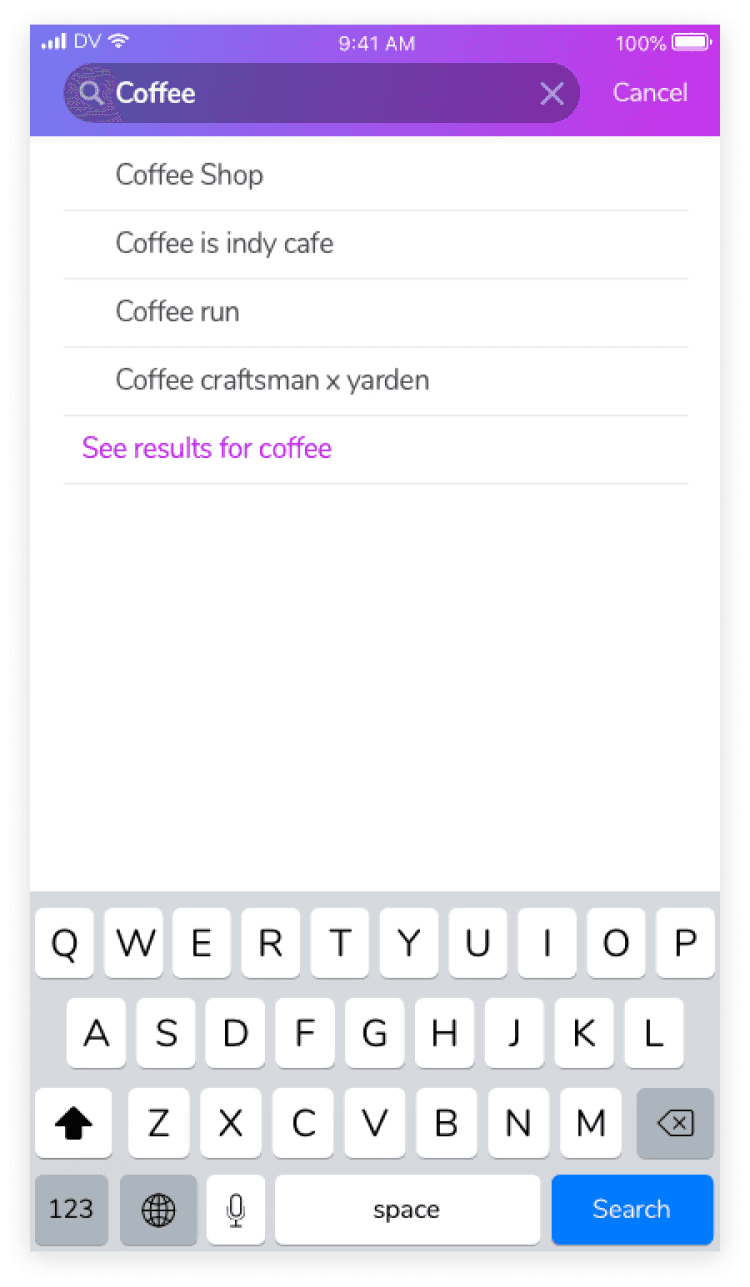
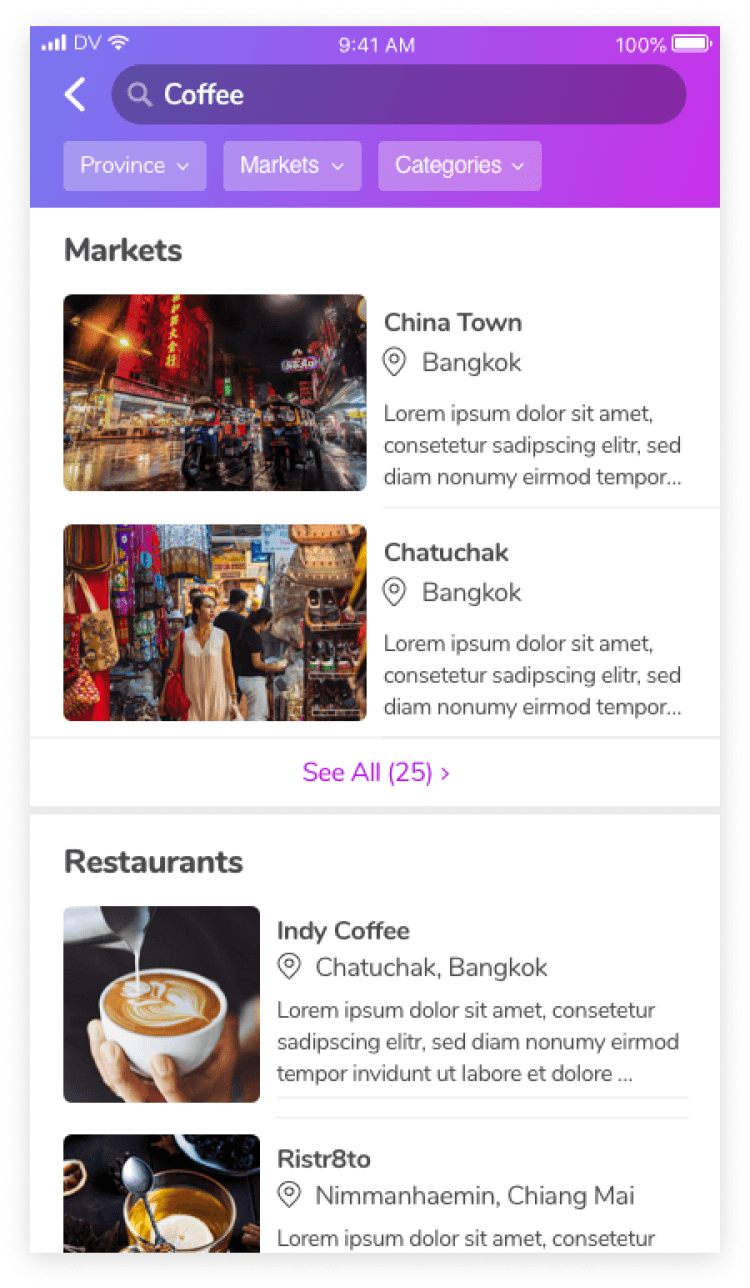
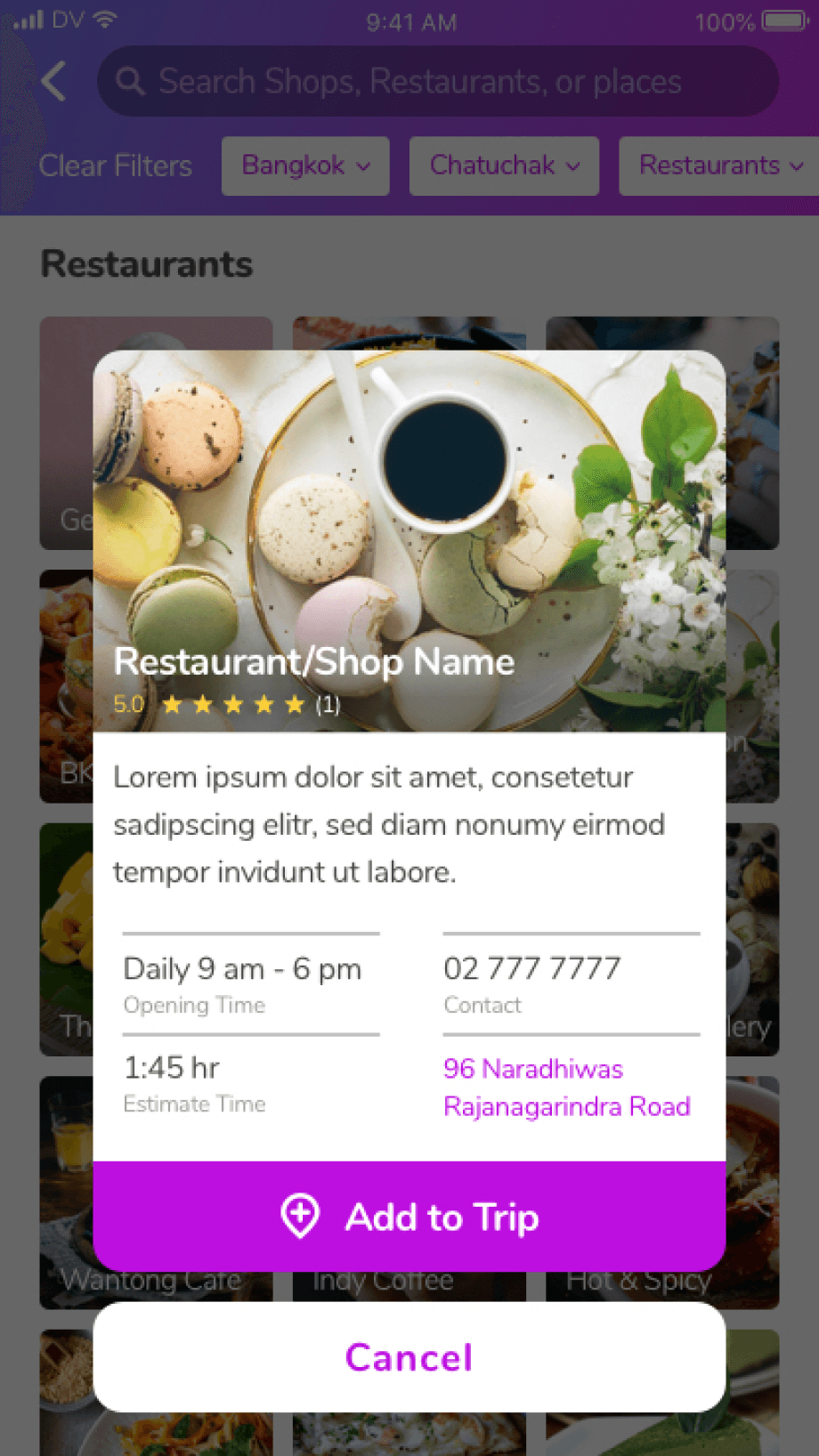
Key Features

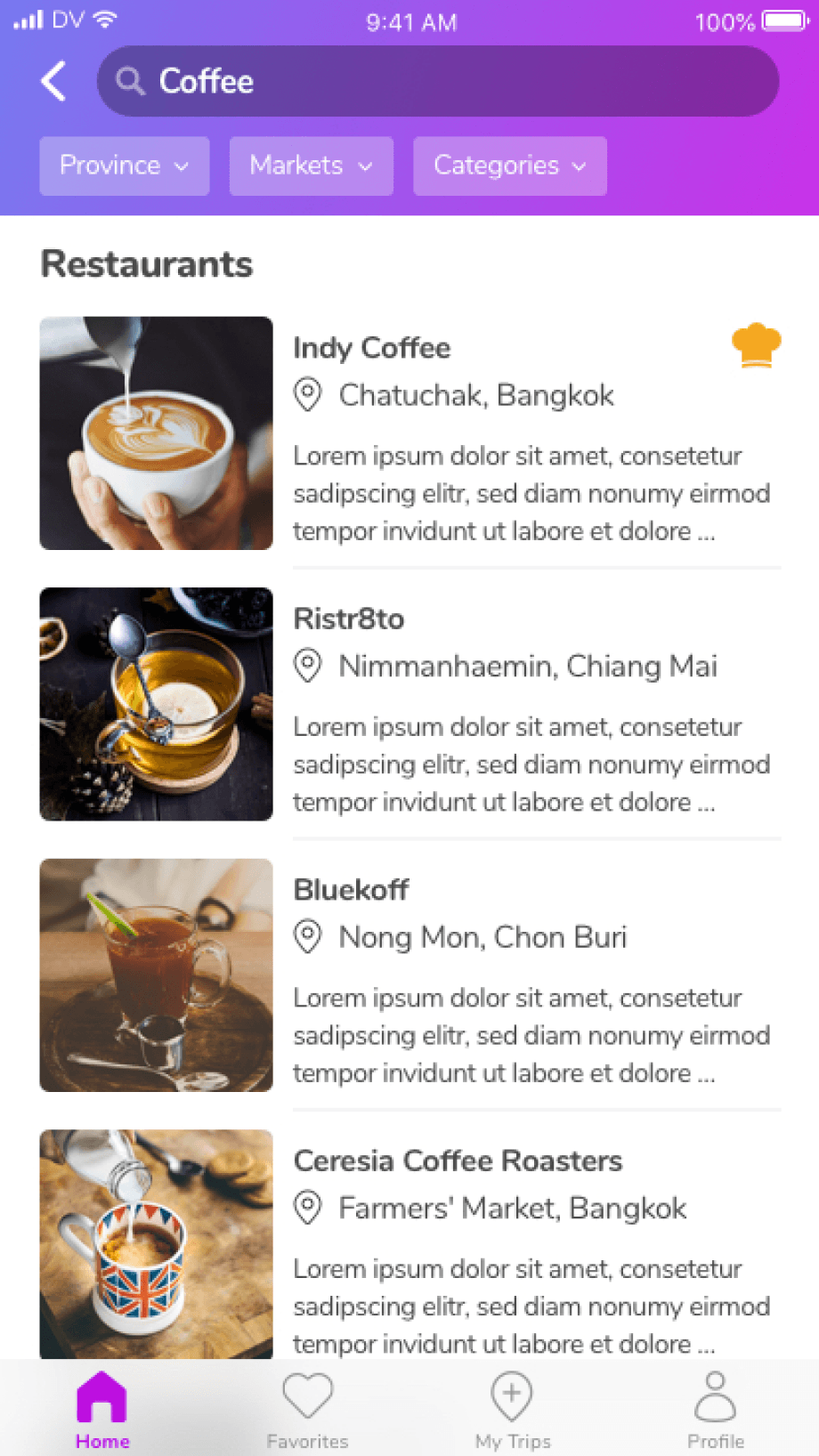
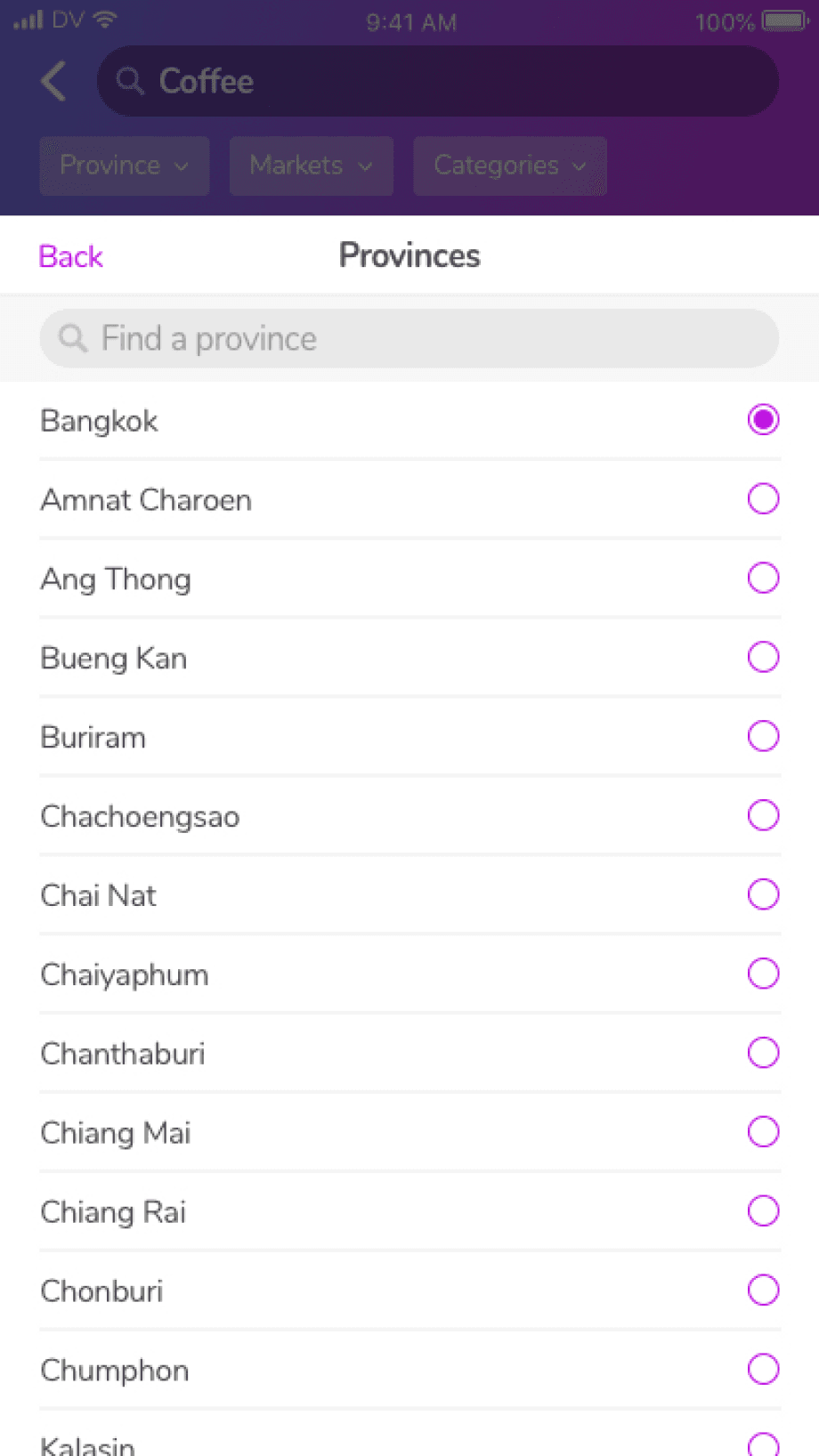
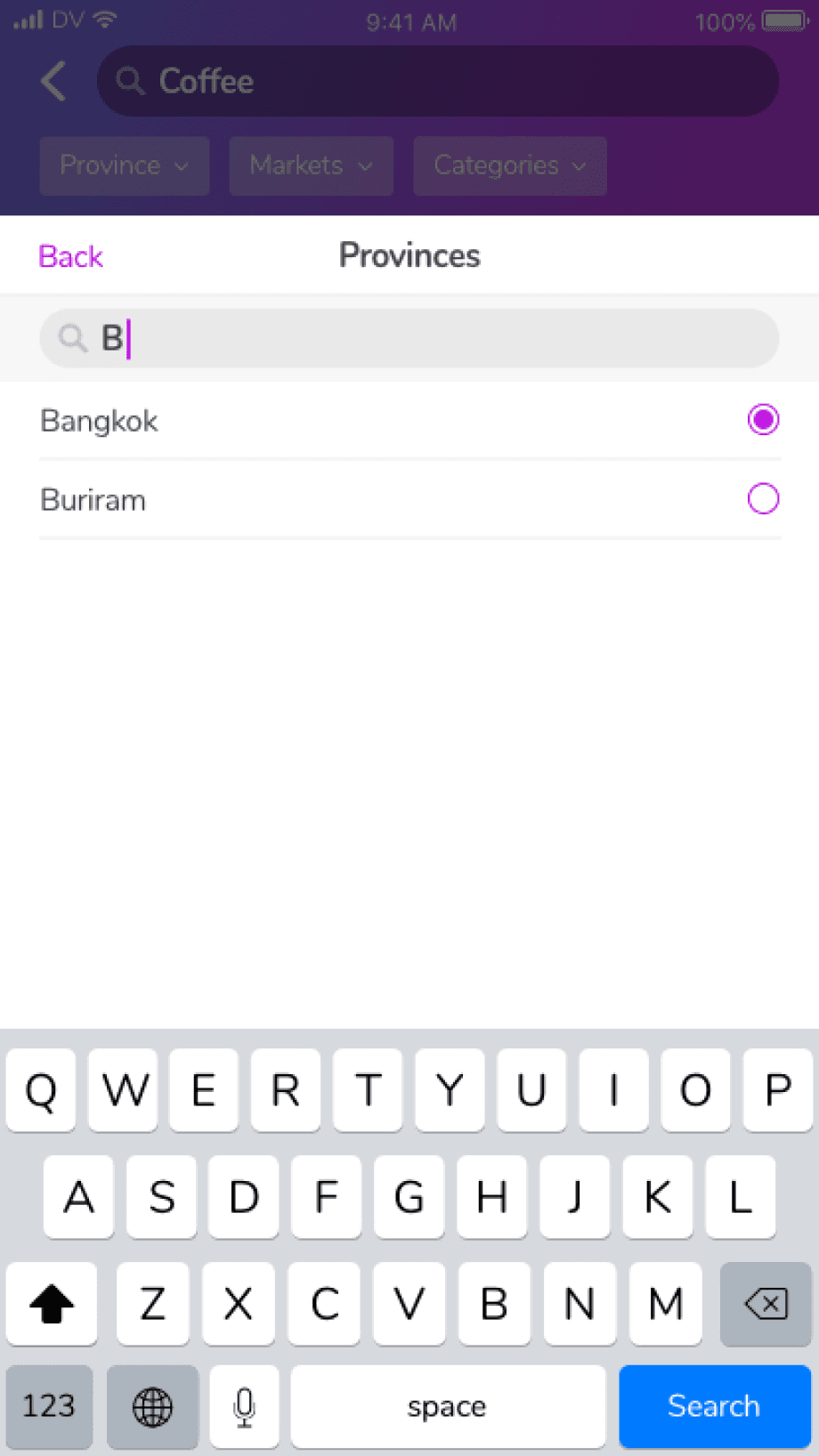
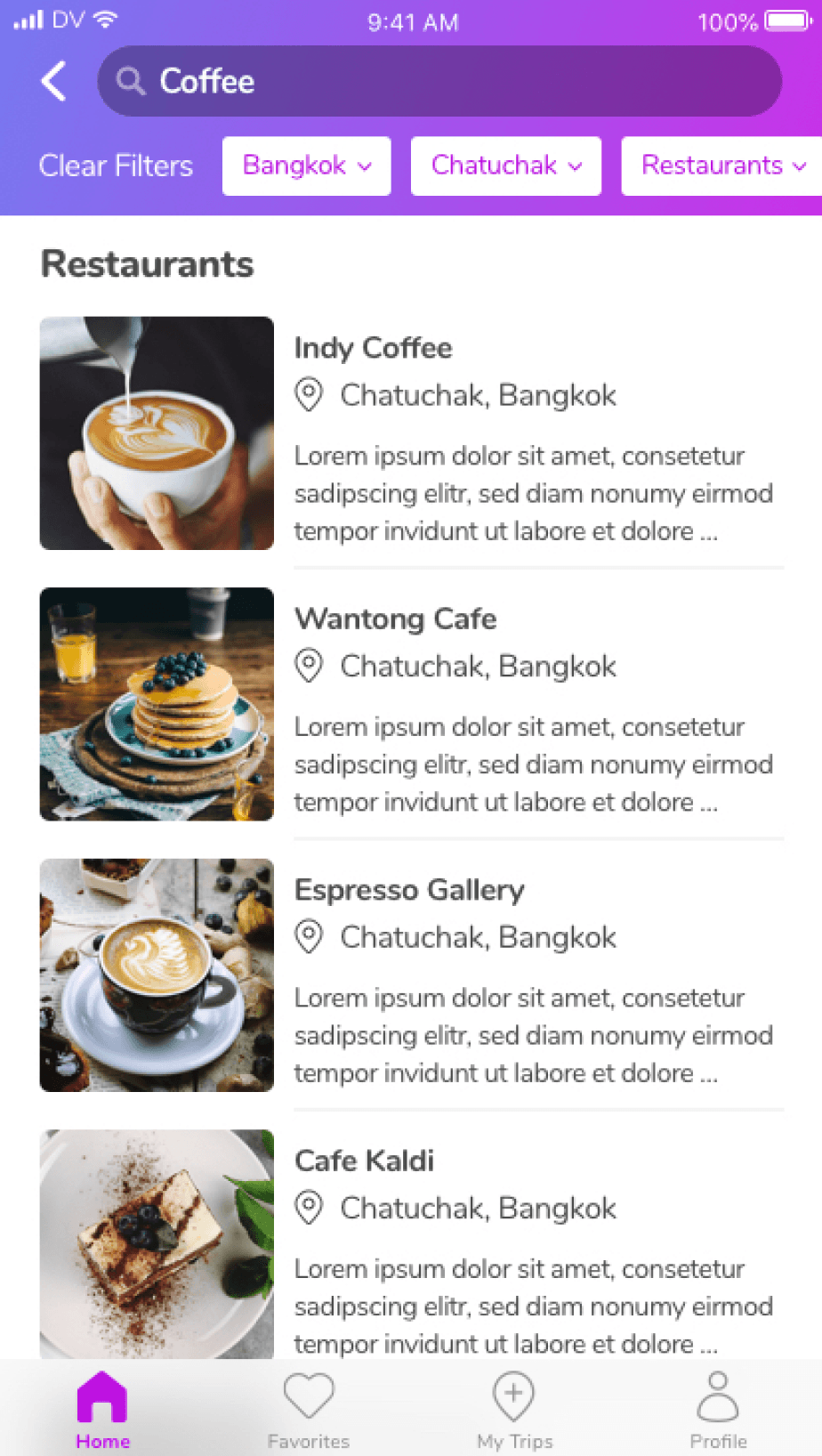
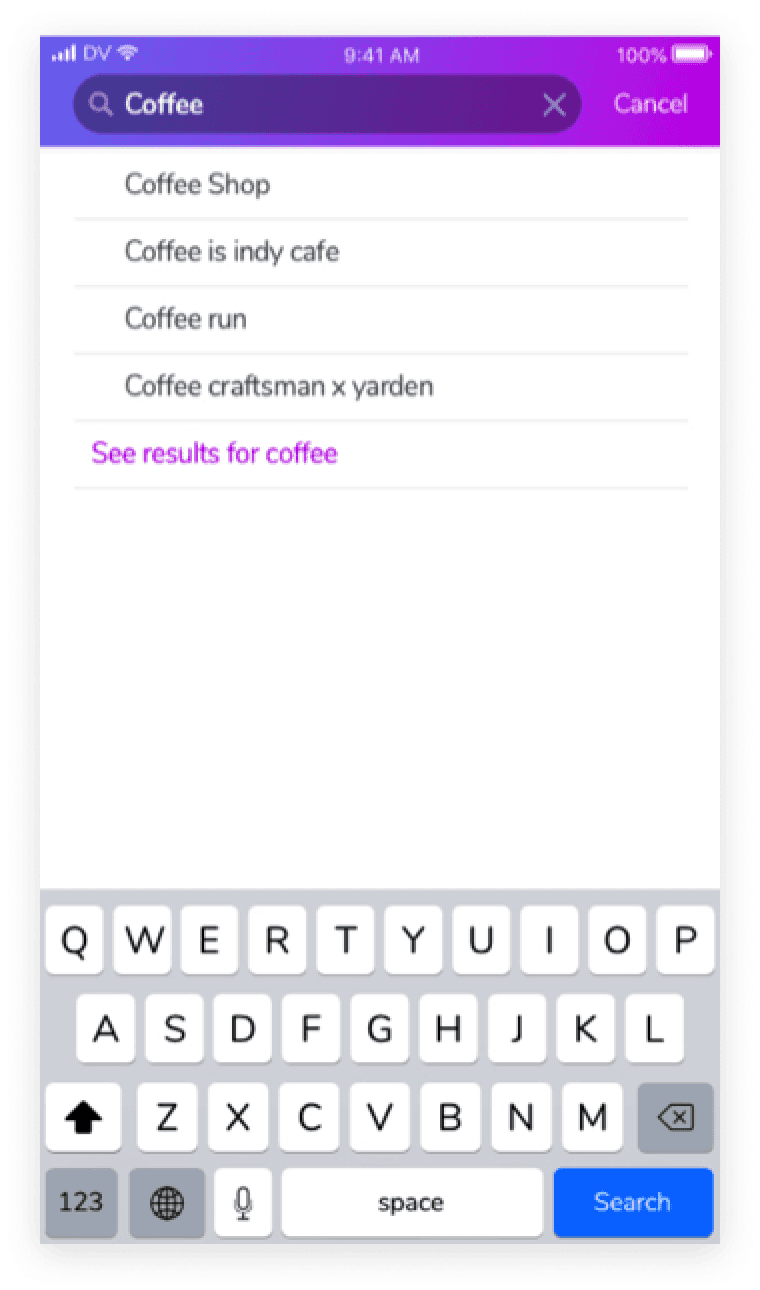
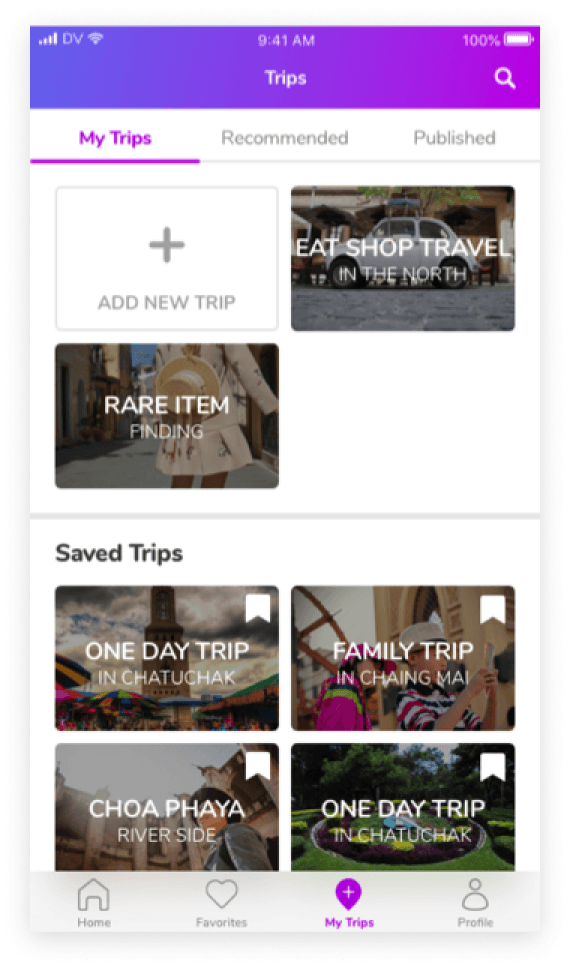
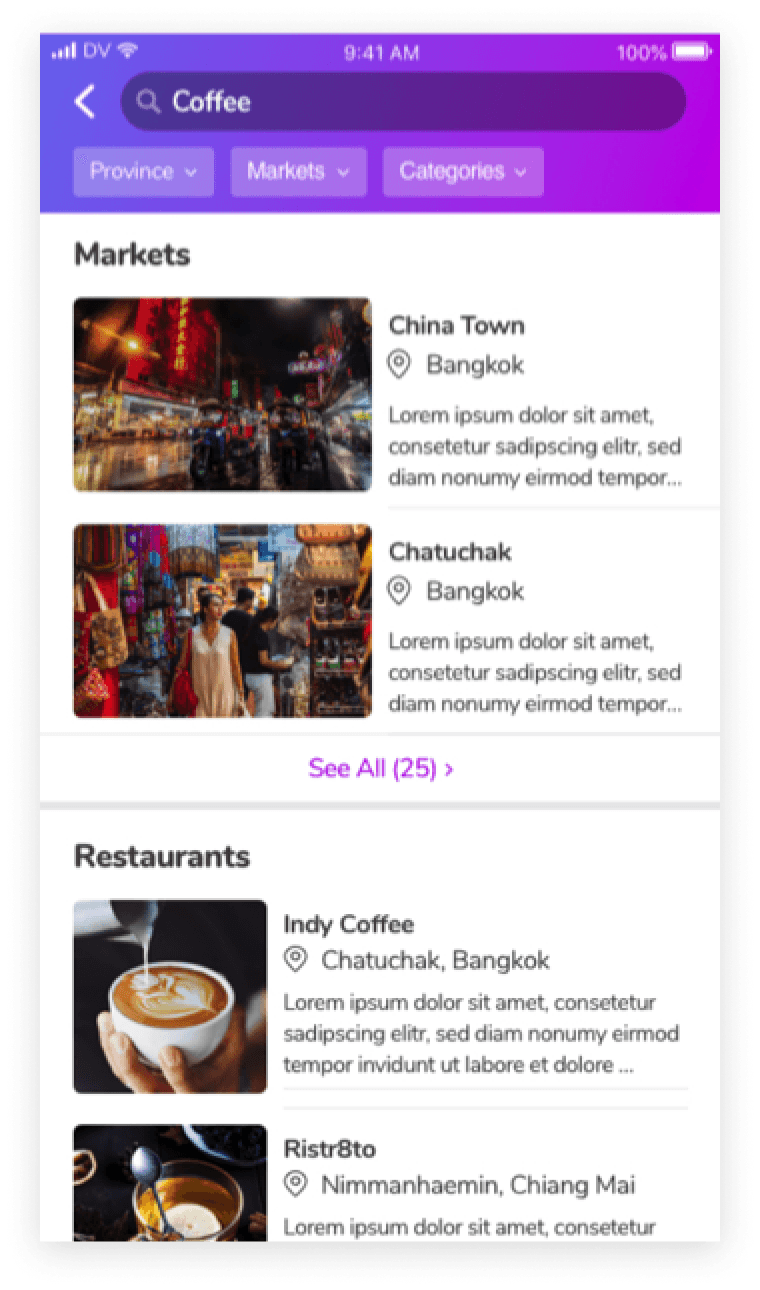
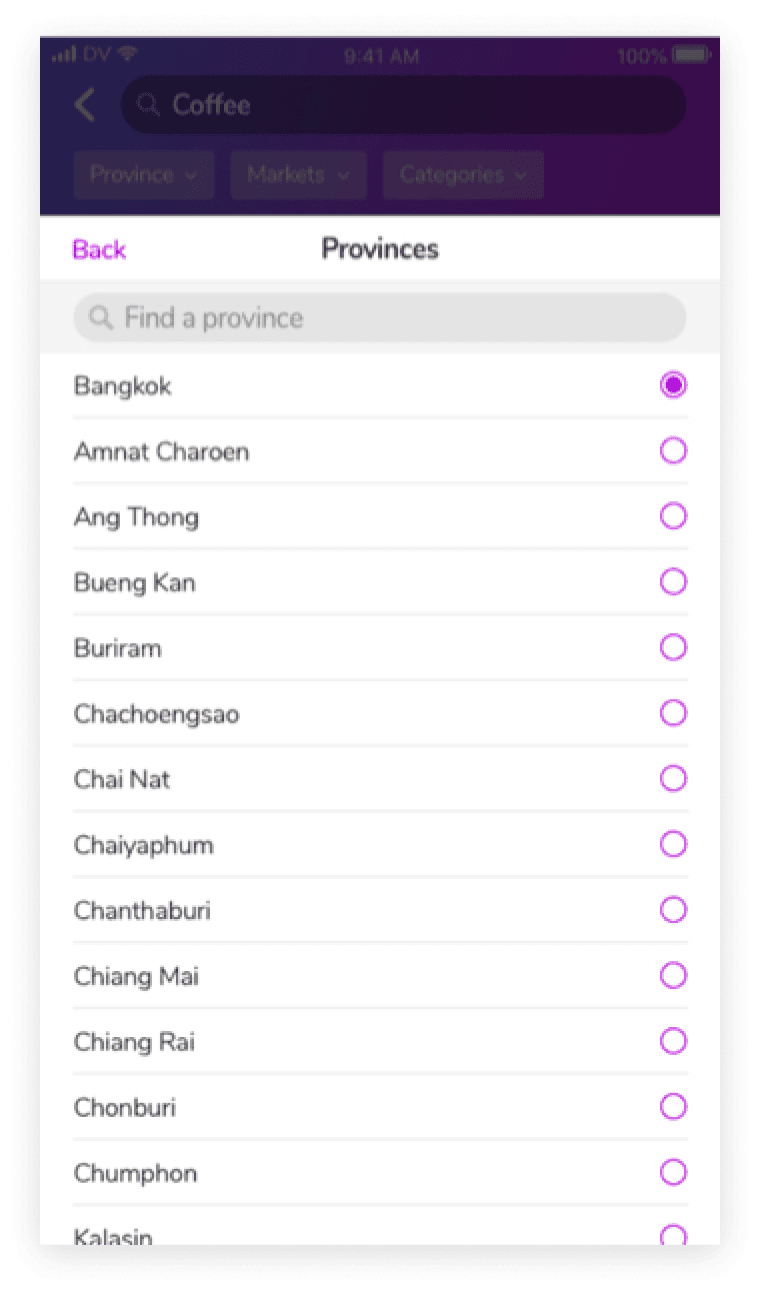
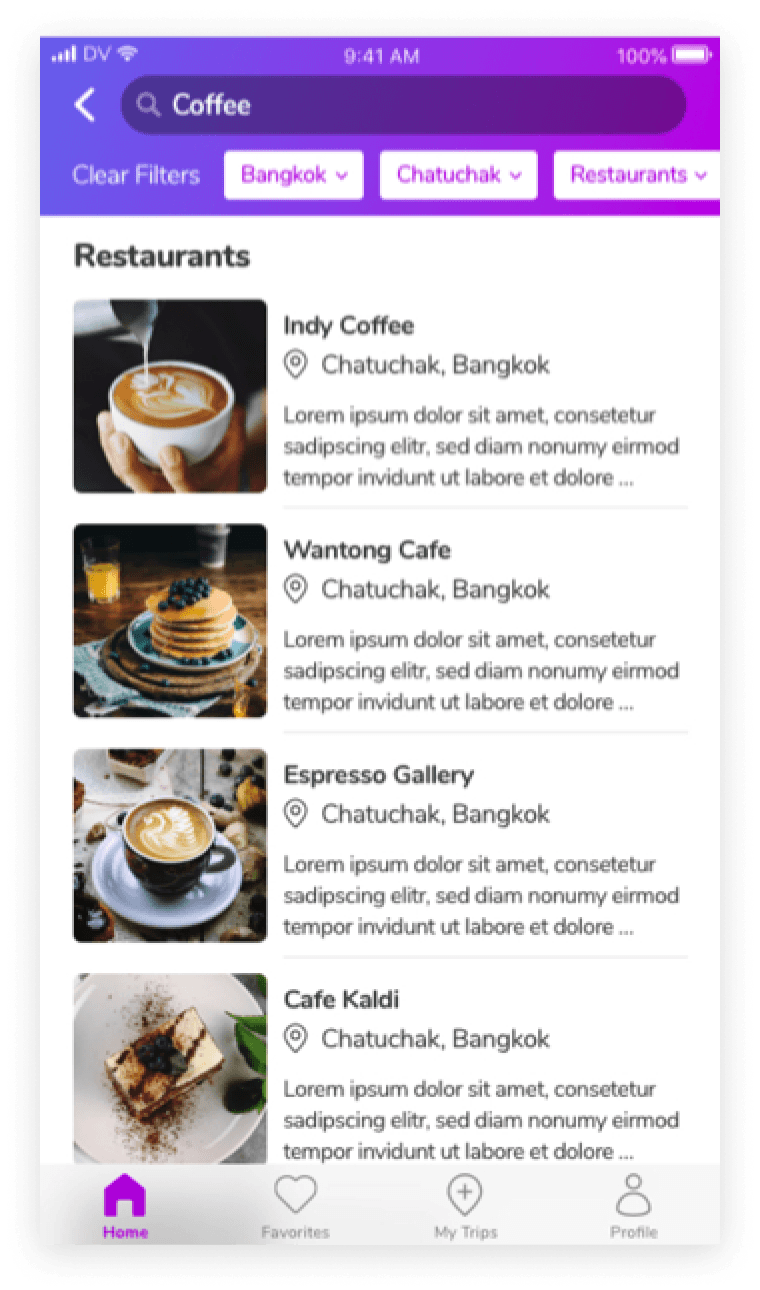
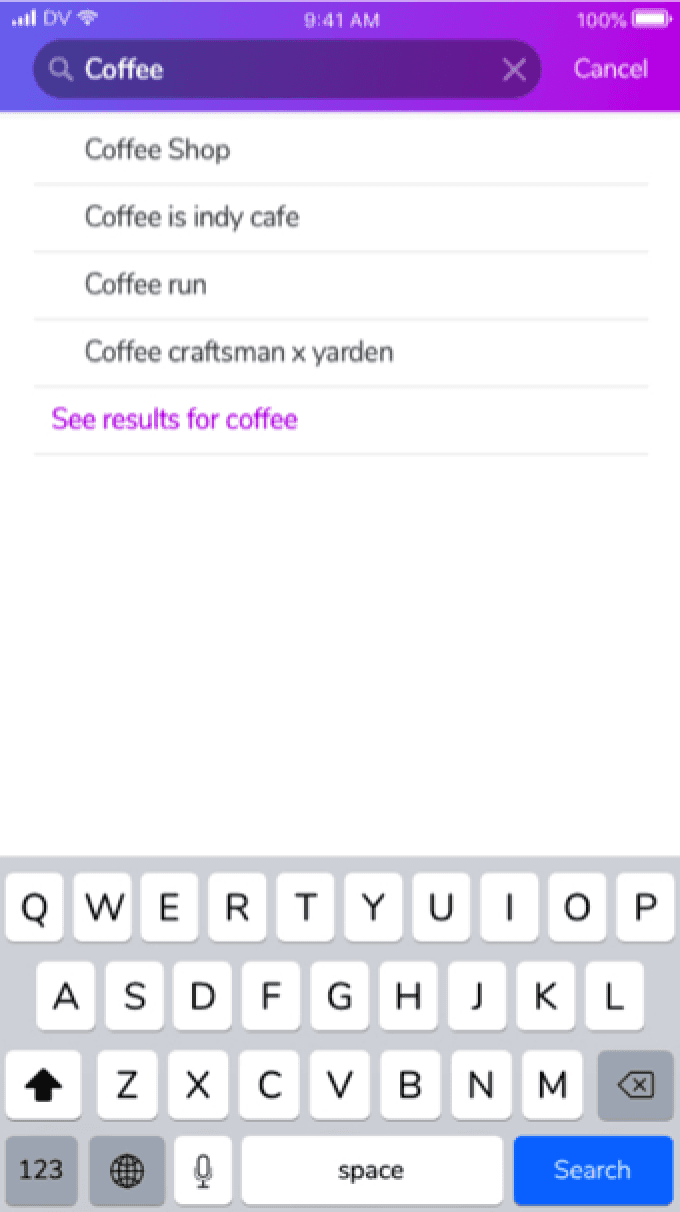
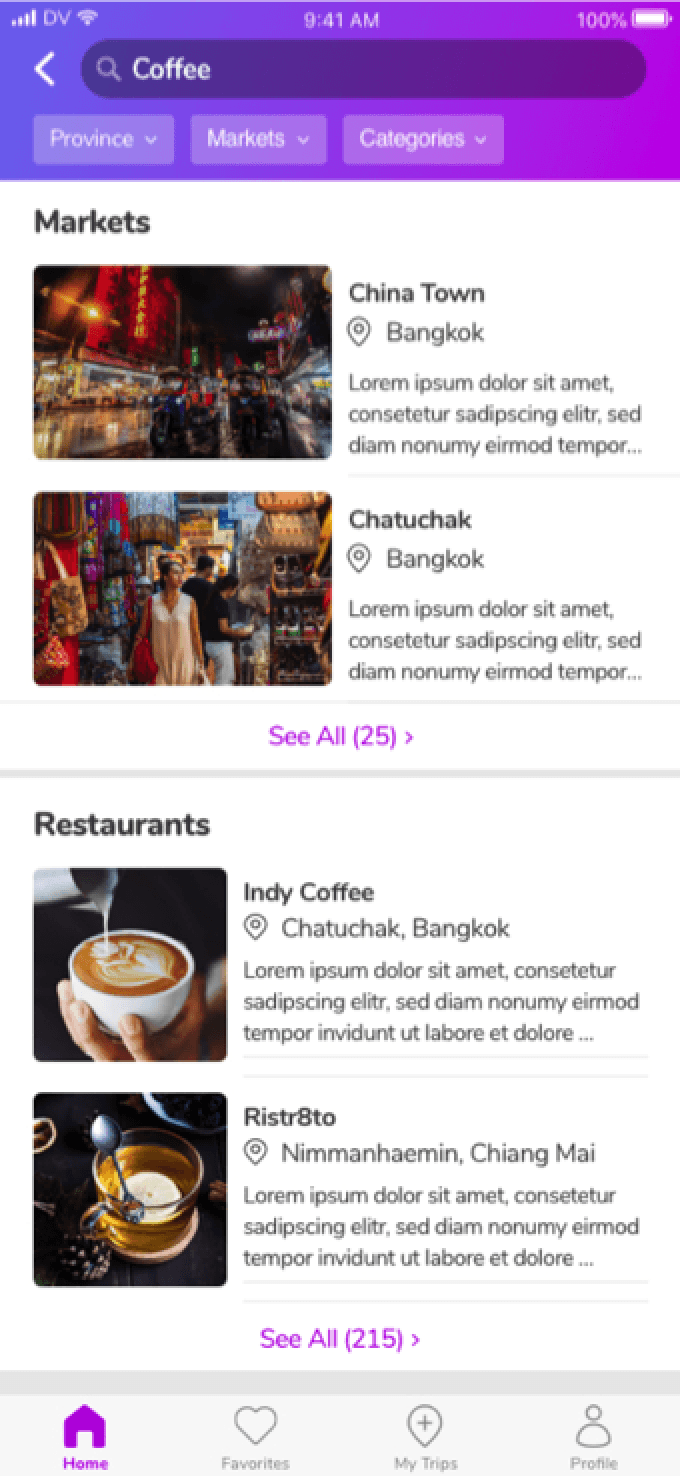
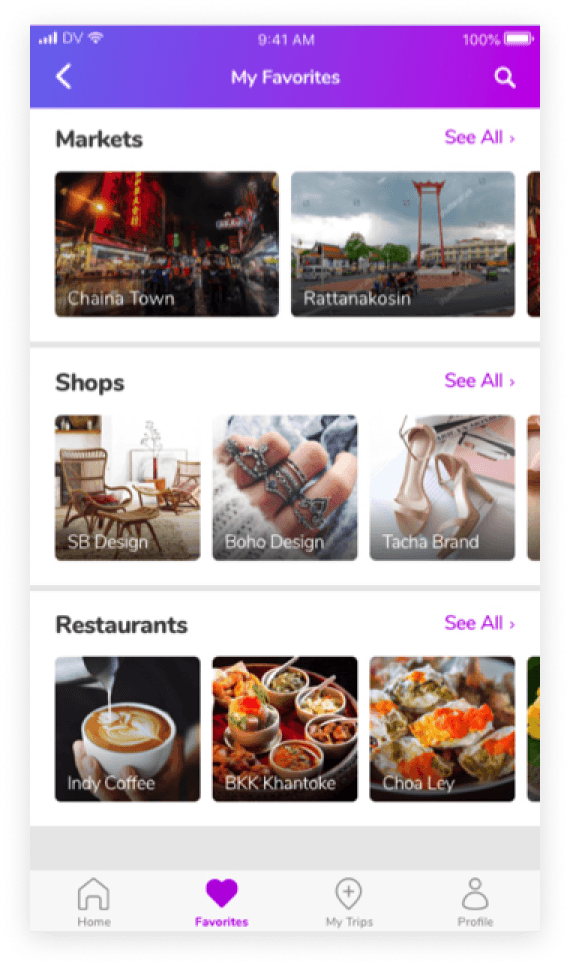
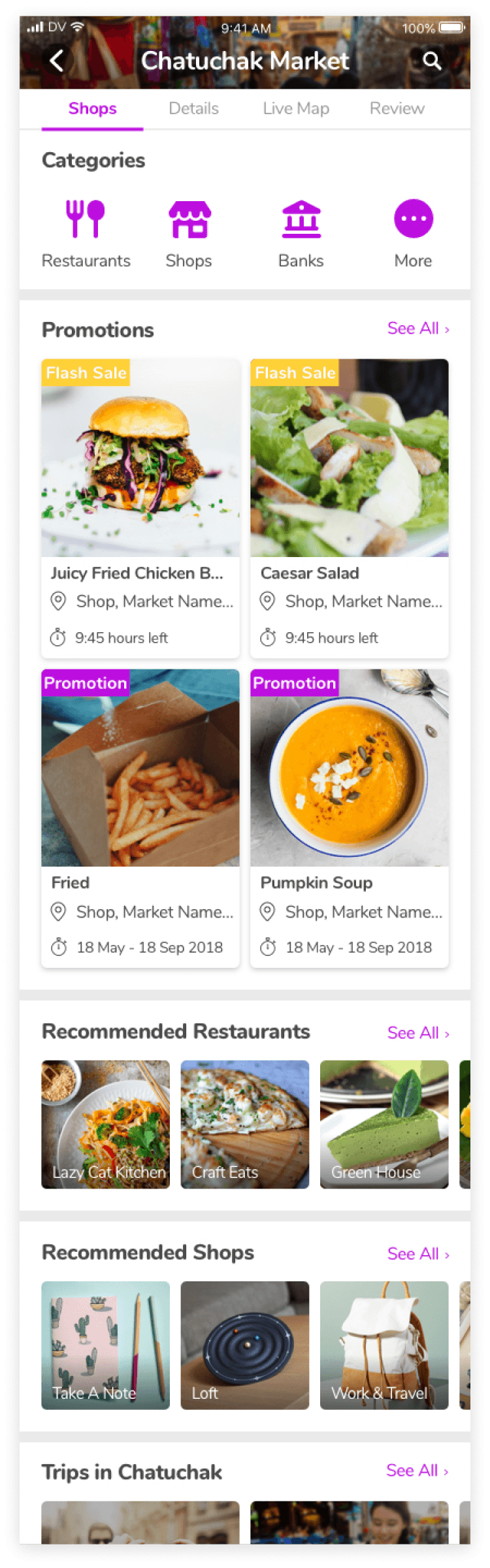
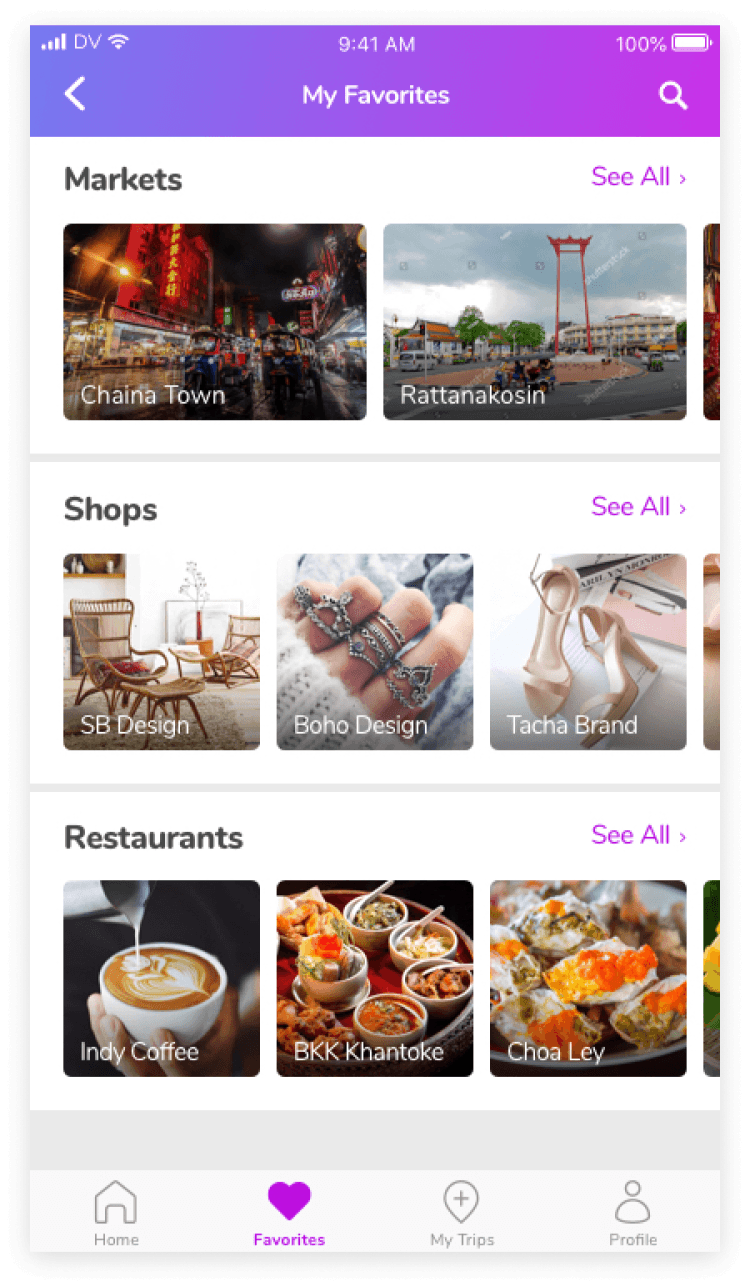
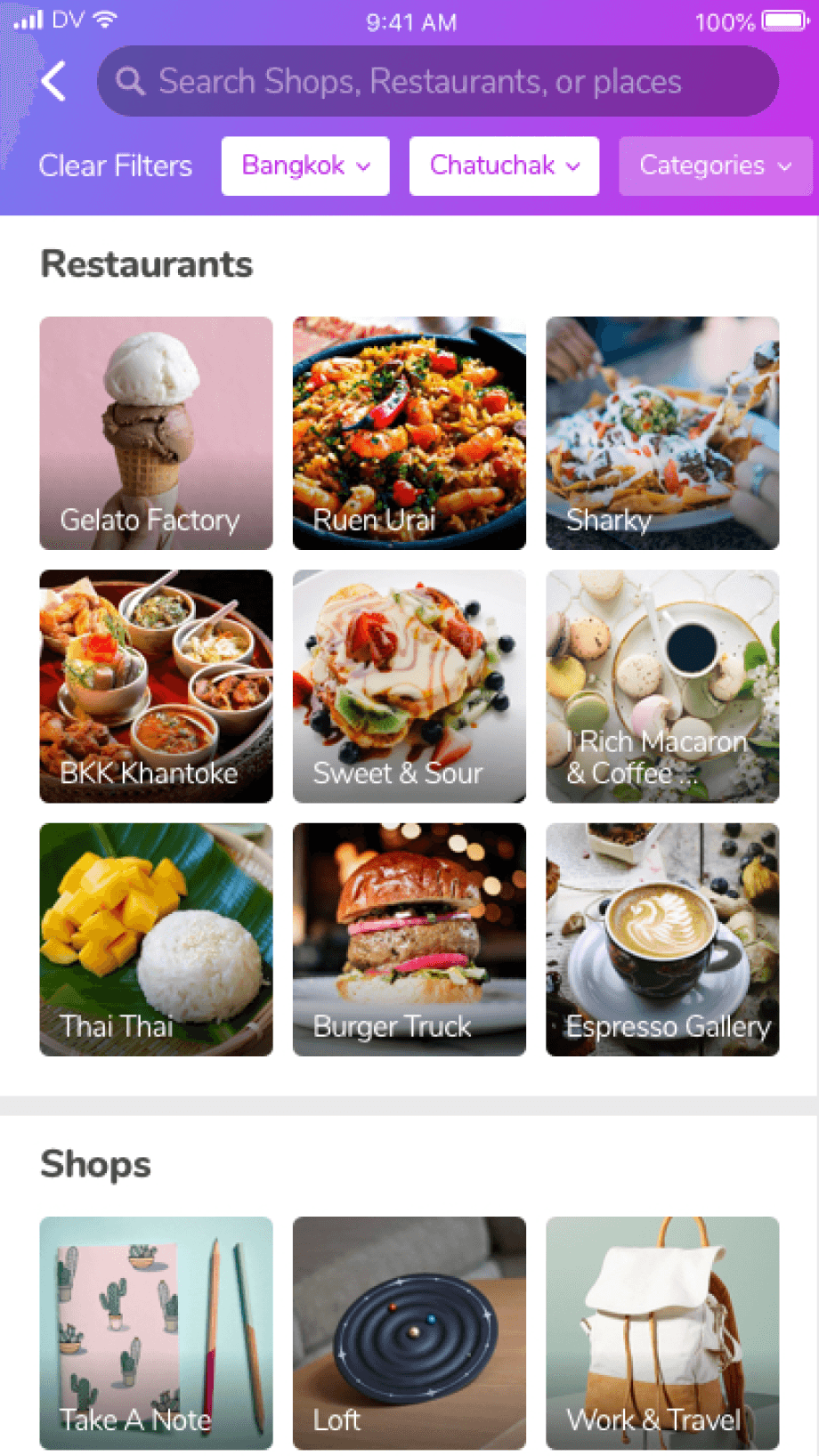
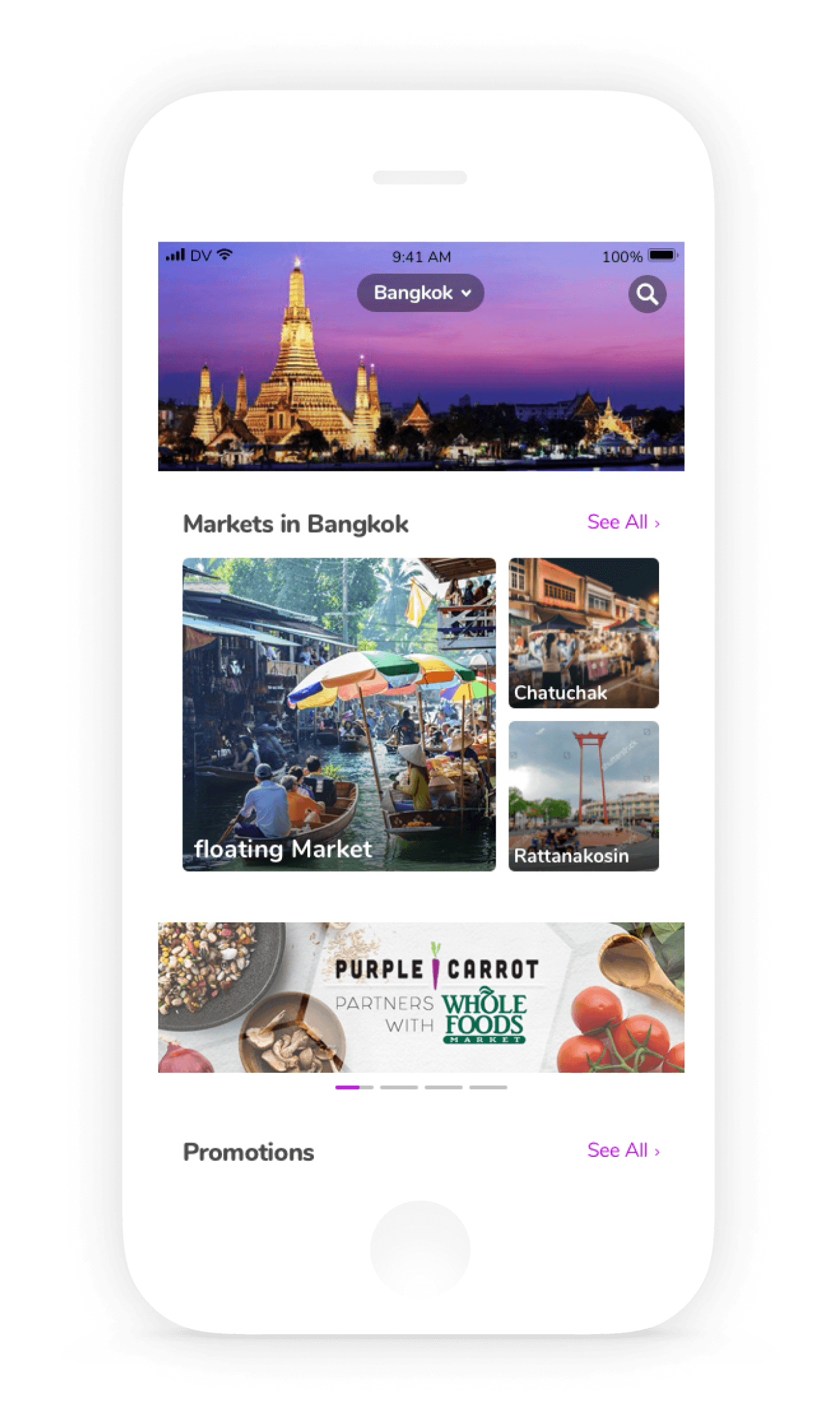
Home Screen
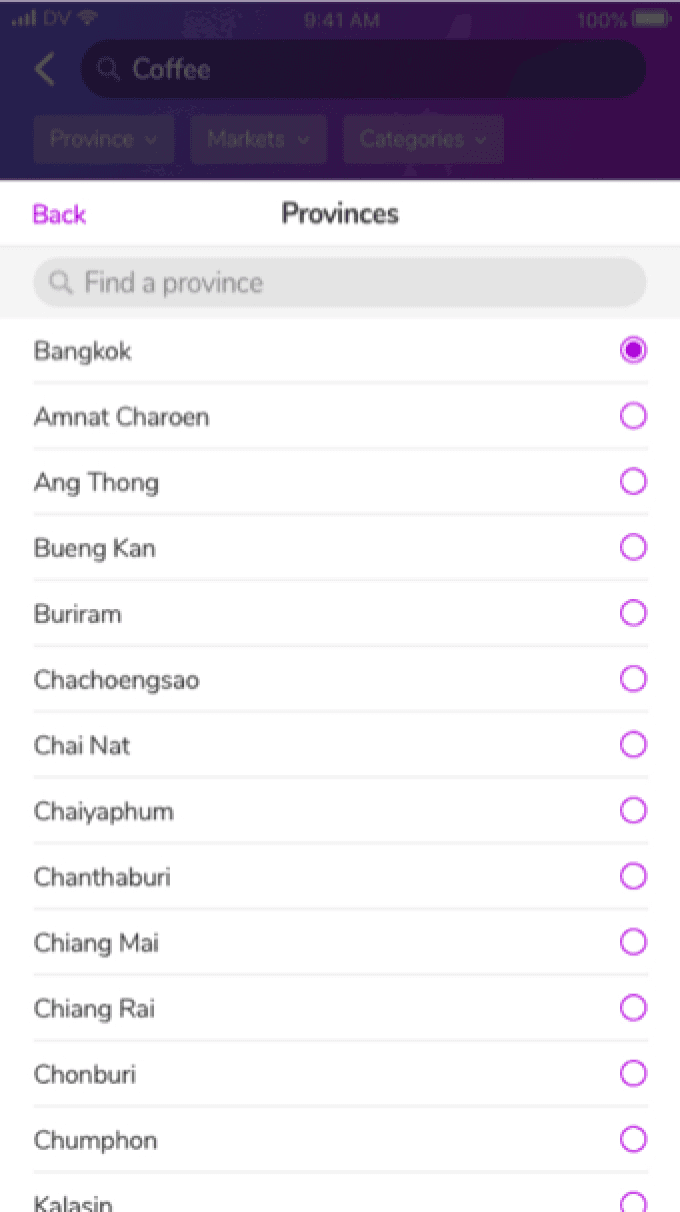
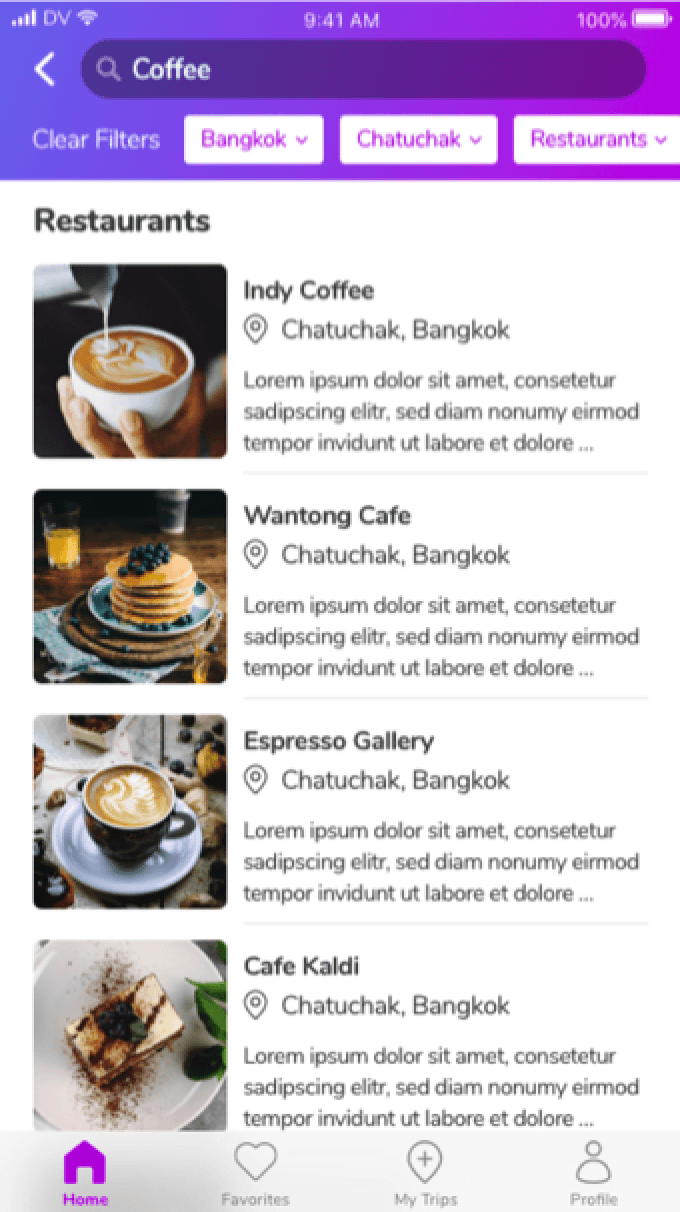
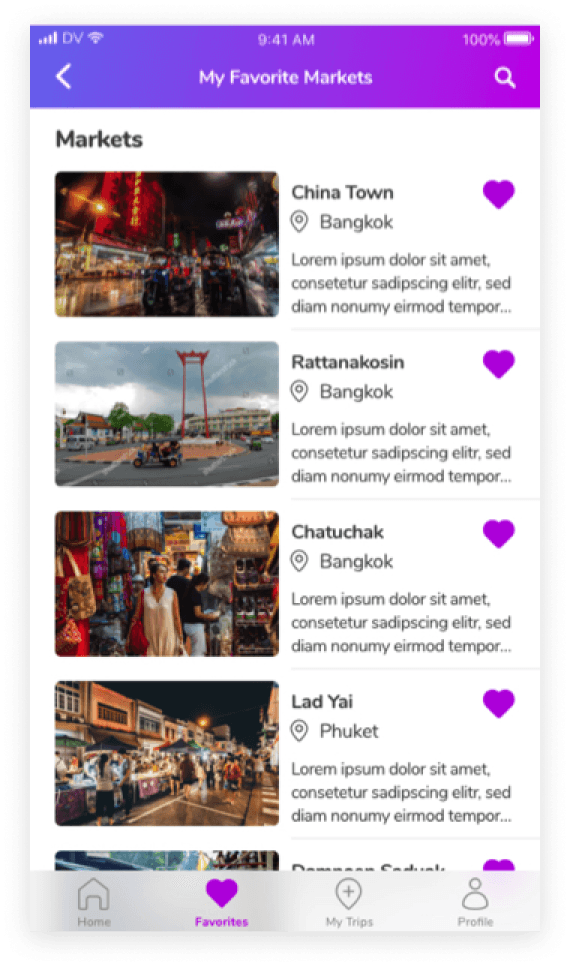
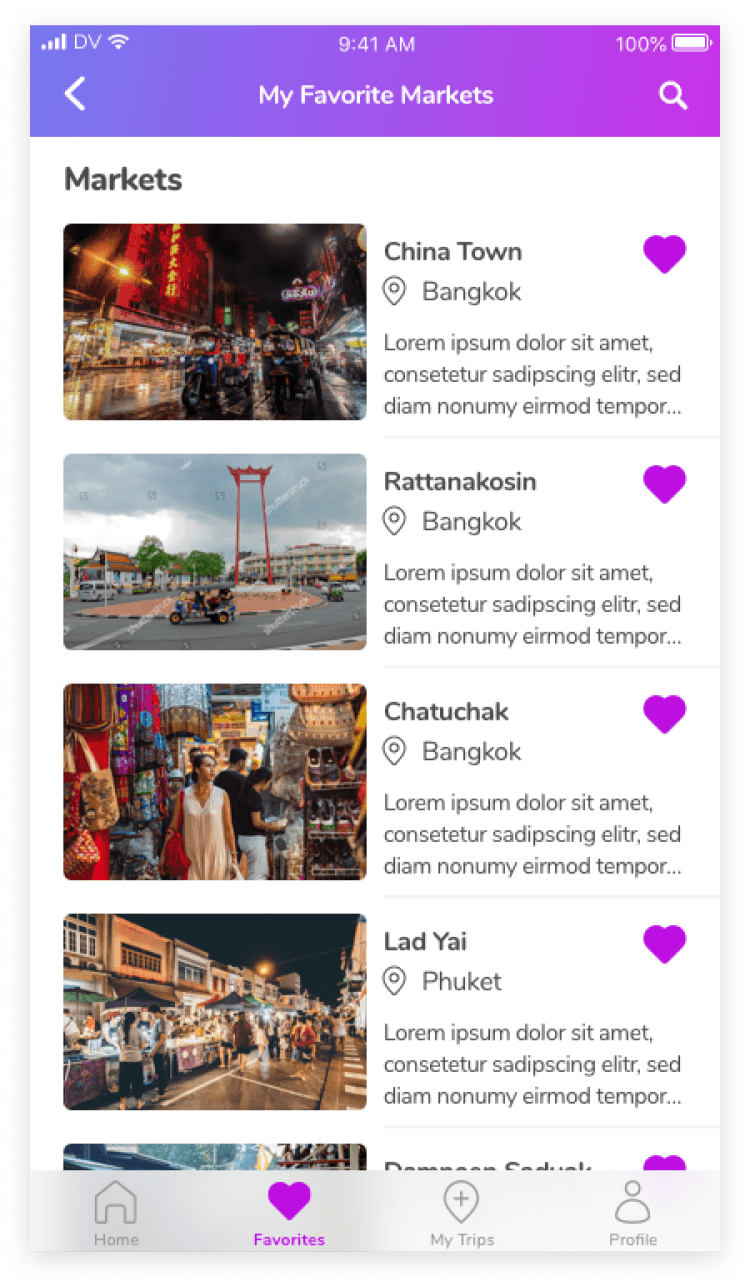
Users can select a province to view recommended markets, shops, and restaurants.
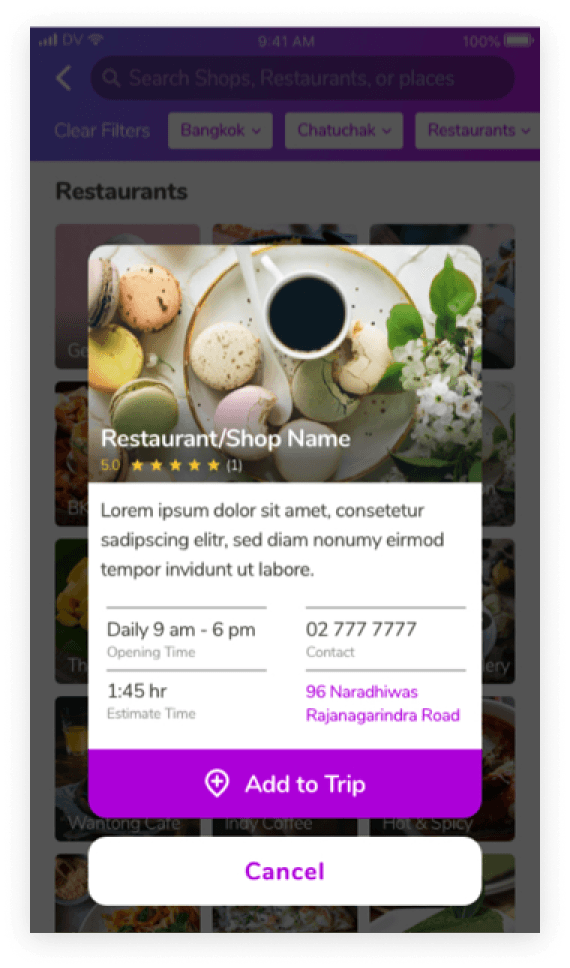
Promotions and flash sales are highlighted to attract attention.
Nine categories include restaurants, shops, accommodations, and more.

More case studies